
Objectif
Plutôt que de simplement expliquer la réactivité dans Svelte, construisons ensemble un mini-jeu interactif qui illustre comment Svelte met à jour dynamiquement le DOM en fonction des changements d’état.
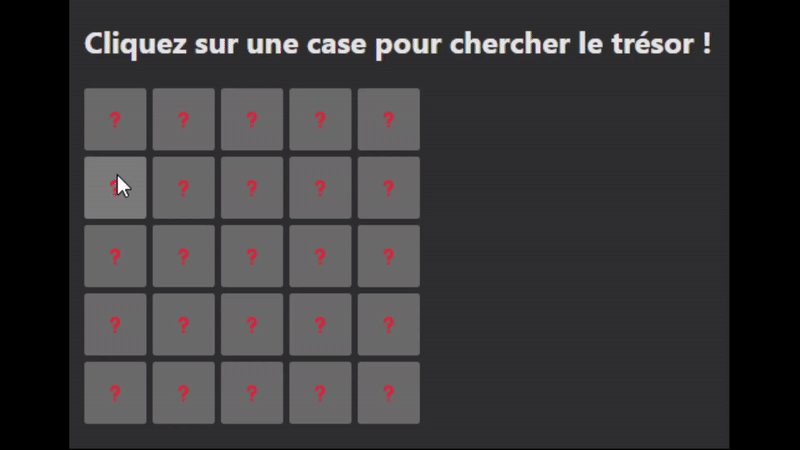
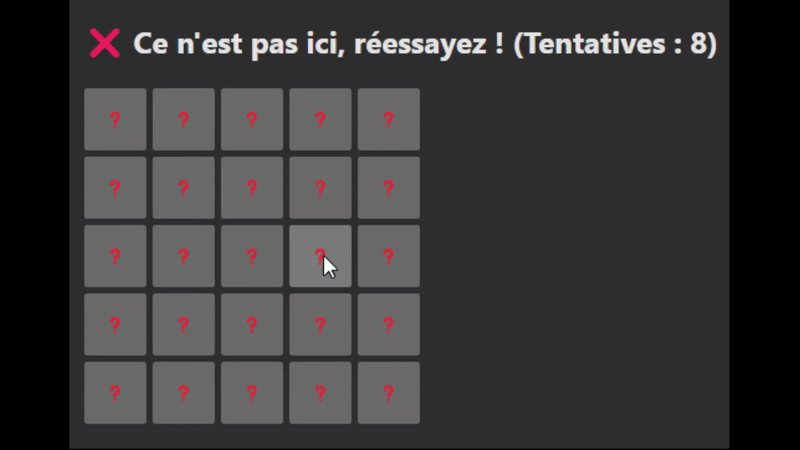
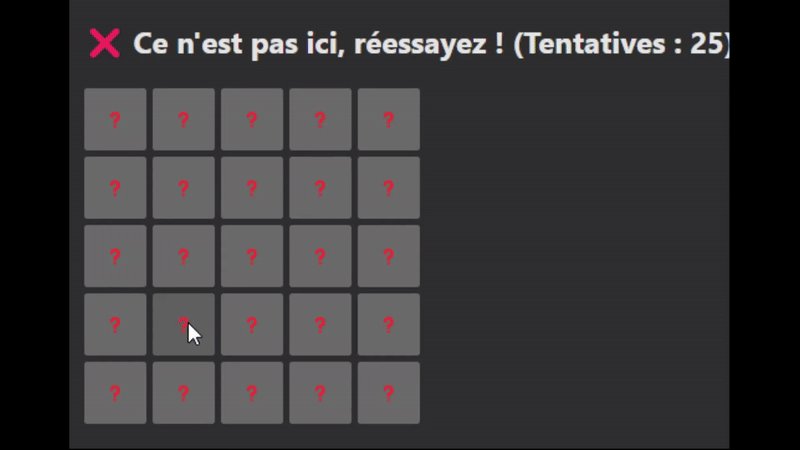
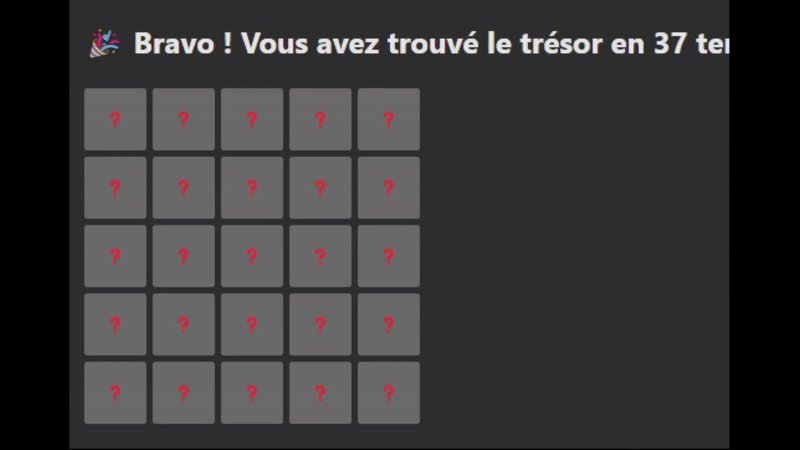
Créons un jeu : "Trouvez le Trésor !"
Nous allons créer un petit jeu où l’utilisateur doit cliquer sur des cases pour tenter de découvrir un trésor caché.







