
Objectif
Plutôt que de simplement expliquer la réactivité dans Svelte, construisons ensemble un mini-jeu interactif qui illustre comment Svelte met à jour dynamiquement le DOM en fonction des changements d’état.
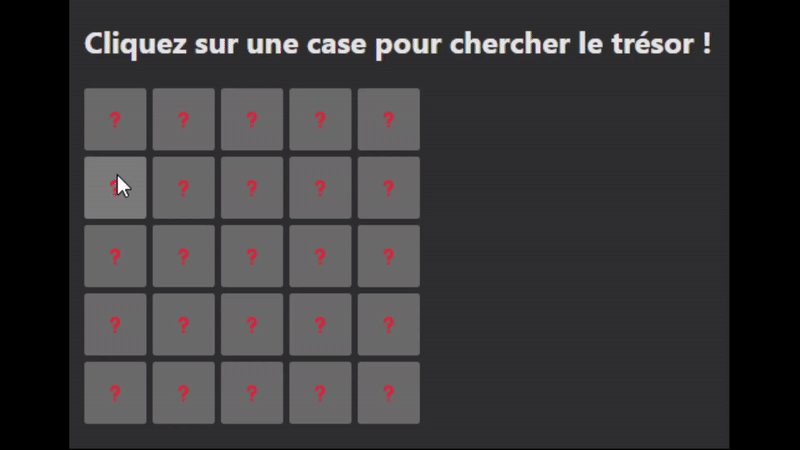
Créons un jeu : "Trouvez le Trésor !"
Nous allons créer un petit jeu où l’utilisateur doit cliquer sur des cases pour tenter de découvrir un trésor caché.
Composant du jeu
<script>
let gridSize = 5;
let treasureRow = Math.floor(Math.random() * gridSize);
let treasureCol = Math.floor(Math.random() * gridSize);
let attempts = 0;
let message = "Cliquez sur une case pour chercher le trésor !";
function checkCell(row, col) {
attempts++;
if (row === treasureRow && col === treasureCol) {
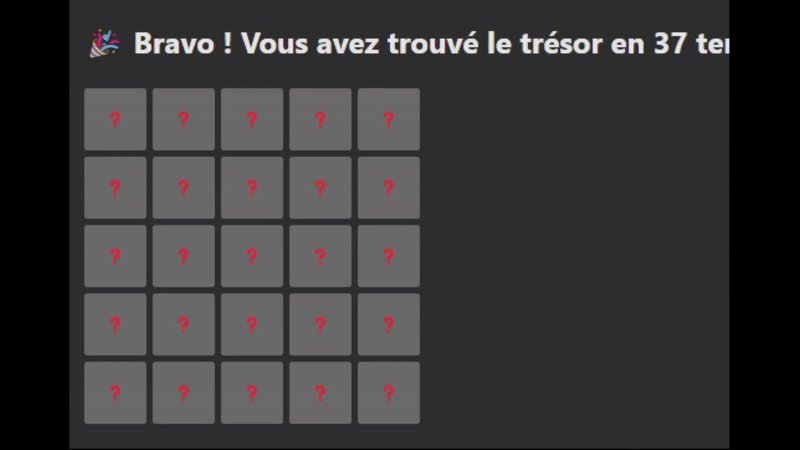
message = `🎉 Bravo ! Vous avez trouvé le trésor en ${attempts} tentatives !`;
} else {
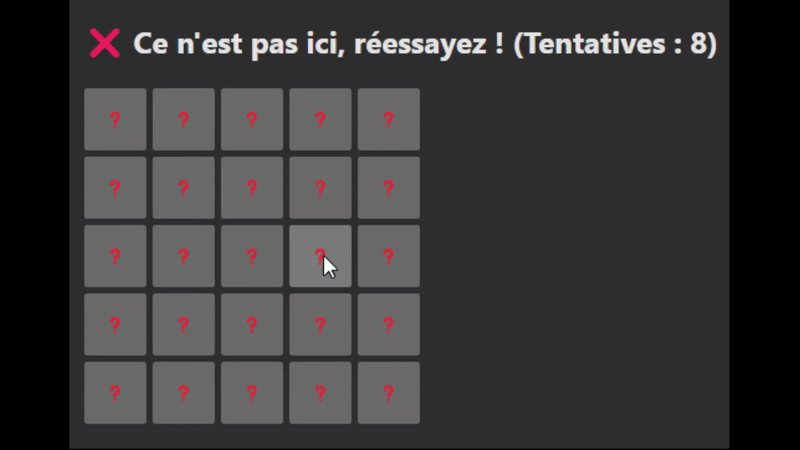
message = `❌ Ce n'est pas ici, réessayez ! (Tentatives : ${attempts})`;
}
}
</script>
<h2>{message}</h2>
<div style="display: grid; grid-template-columns: repeat({gridSize}, 50px); gap: 5px;">
{#each Array(gridSize) as _, row}
{#each Array(gridSize) as _, col}
<button on:click={() => checkCell(row, col)} style="width: 50px; height: 50px;">
❓
</button>
{/each}
{/each}
</div>
Comment fonctionne la réactivité dans ce jeu ?
Variables réactives : Les variables message, attempts, treasureRow, et treasureCol sont réactives. Lorsqu'elles sont mises à jour, Svelte détecte automatiquement les changements et met à jour le DOM sans nécessiter d’appel spécifique.
Mise à jour dynamique du texte : Quand l'utilisateur clique sur une case, checkCell() met à jour message et attempts. Dès que la variable message change, l'affichage est immédiatement mis à jour.
Rendu conditionnel : Comme Svelte met à jour seulement les parties nécessaires du DOM, seule la zone contenant message est modifiée après un clic.
Optimisation automatique : Svelte évite le Virtual DOM et modifie directement les éléments HTML nécessaires, ce qui améliore les performances du jeu.
Comparaison avec la réactivité dans React et Vue
| Fonctionnalité | React | Vue | Svelte |
|---|---|---|---|
| Définition d'un état | useState() |
ref() ou reactive() |
Variables normales |
| Mise à jour automatique | Non, via setState |
Oui, via réactivité intégrée | Oui, sans besoin d'API spécifique |
| Virtual DOM | Oui | Oui | Non |
| Syntaxe réactive | setCount(count + 1) |
count.value++ |
count++ |
-
React : Utilise
useStatepour gérer l’état et nécessite des appels explicites àsetStatepour mettre à jour une variable. -
Vue : Fournit une réactivité plus simple avec
ref()oureactive(), nécessitant.valuepour modifier une variable réactive. - Svelte : Se base uniquement sur l’assignation de variables. Pas besoin de hooks ou d’API dédiées.
Pourquoi la réactivité de Svelte est-elle parfaite pour ce type de jeu ?
- Aucune gestion complexe du DOM : Svelte met à jour uniquement les éléments affectés.
-
Pas besoin d’un state manager : Contrairement à React où il faudrait
useState, ici, une simple assignation suffit. - Code plus lisible et naturel : La syntaxe reste proche de JavaScript natif.
- Mise à jour instantanée : Pas besoin de surveiller des changements manuellement, Svelte le fait automatiquement.
Conclusion
Avec ce mini-jeu interactif, on voit à quel point Svelte facilite la gestion des états et des mises à jour dynamiques sans surcharge inutile. Son approche simple et directe rend le développement plus fluide et agréable.
Dans le prochain article, nous explorerons Svelte en action avec des cas d'utilisation et projets réels. Nous verrons des exemples concrets d’applications populaires utilisant Svelte, les cas où Svelte est particulièrement pertinent, et nous réaliserons un petit projet de portfolio avec SvelteKit. Ce sera l'occasion de découvrir pourquoi Svelte est un excellent choix pour les étudiants et les développeurs souhaitant créer des projets performants et modernes.
Références
- svelte/reactivity Svelte reactivity explained. (Page consultée le 26 février 2025)
- Reactivity in Svelte How Svelte reactivity works. (Page consultée le 26 février 2025)
- Vidéo explicative sur la réactivité et le fonctionnement de Svelte. Svelte in 100 seconds – Fireship .(Page consultée le 26 février 2025)

Commentaires