Après en avoir appris un peu sur WebRTC, nous sommes sur le bon chemin pour commencer à travailler sur notre première application utilisant cette technologie. Malgré tout, pour nous mettre sur la bonne voie, je sens qu'il est plus judicieux d'en apprendre un peu plus sur le processus de développement d'une application avec WebRTC. Pour ce faire, nous allons explorer les différentes façons de déboguer ce type d'application et en apprendre davantage sur les différents problèmes que l'on pourrait rencontrer. Bien que nous puissions aller très loin dans cette tâche, nous explorerons plutôt des outils liés aux problèmes de connexion, entre autres, sans nécessairement nous lancer dans tout ce qui peut être lié à la latence ou à la qualité des flux de médias.
Rappel du processus WebRTC
Pour commencer, rappelons quelques concepts clés de WebRTC. Certains de ceux-ci sont détaillés plus en profondeur dans mes précédents articles, mais pour les besoins de celui-ci, nous les survolerons brièvement encore une fois.
Serveur de signals
Il s'agit du serveur qui se charge de l'échange d'informations entre les pairs avant qu'une connexion ne soit établie. Ces informations incluent, par exemple, les échanges SDP (offre et réponse) ainsi que les « ICE candidates ».
« ICE candidates »
Il s'agit d'une série d'adresses IP et de ports, découverts à l'aide de STUN ou TURN selon le réseau, et pouvant servir à la connexion.¹
TURN et STUN
Des serveurs qui permettent d'obtenir les informations nécessaires pour les « ICE candidates ». Le choix de TURN³ et STUN² dépend de la nature du réseau et, plus précisément, du NAT.
Échanges SDP
SDP est l'acronyme de « Session Description Protocol ». Il s'agit d'un protocole qui a comme tâche de décrire le type de connexion WebRTC souhaité. En effet, on y retrouve des informations comme les types de médias supportés, les codecs à utiliser, le protocole de transport et d'autres informations importantes. On en distingue deux types : les offres et les réponses.⁴
Outils de débogage
Maintenant que nous avons abordé ces concepts, nous pouvons plonger dans l'exploration de certains outils qui peuvent nous aider à identifier les problèmes.
Outils des navigateurs
Chaque moteur de navigateur a ses propres outils liés à WebRTC. Nous explorerons les outils liés à deux types de navigateurs selon leur moteur de rendu : Blink, utilisé pour les navigateurs basés sur Chromium, et Gecko, pour les navigateurs basés sur Firefox.
WebRTC-Internals : Blink
Cet outil nous permet d'observer en détail comment la connexion est construite. Il décrit tout ce qui compose l'offre ou la demande SDP sous un format beaucoup plus lisible. On peut aussi y observer tous les événements liés à WebRTC qui sont passés, comme l'accumulation des « ICE candidates ».⁵
Voici quelques exemples qui montrent à quoi ressemble cet outil :
Ici, il s'agit de l'outil lorsqu'aucune connexion n'est en cours :

Ici, c'est lorsqu'un objet de type connexion est initialisé (localPeer = new RTCPeerConnection(config)), mais que la connexion n'est pas encore commencée.

Finalement, ici, c'est lorsque la connexion est établie

about:webrtc : Gecko
Un peu à la manière de webrtc-internals, about:webrtc nous permet d'avoir des informations sur la connexion en temps réel. Nous avons accès aux événements ainsi qu'aux statistiques en temps réel.⁵
Voici quelques exemples qui montrent à quoi ressemble cet outil :
Ici, il s'agit de l'outil lorsqu'aucune connexion n'est en cours :
 Finalement, ici, c'est lorsque la connexion est établie
Finalement, ici, c'est lorsque la connexion est établie

Javascript
Une première chose à faire pourrait être d'activer le mode débogage de la bibliothèque utilisée pour communiquer avec le serveur de signal. De cette façon, nous pouvons observer comment les informations sont échangées avant la connexion.
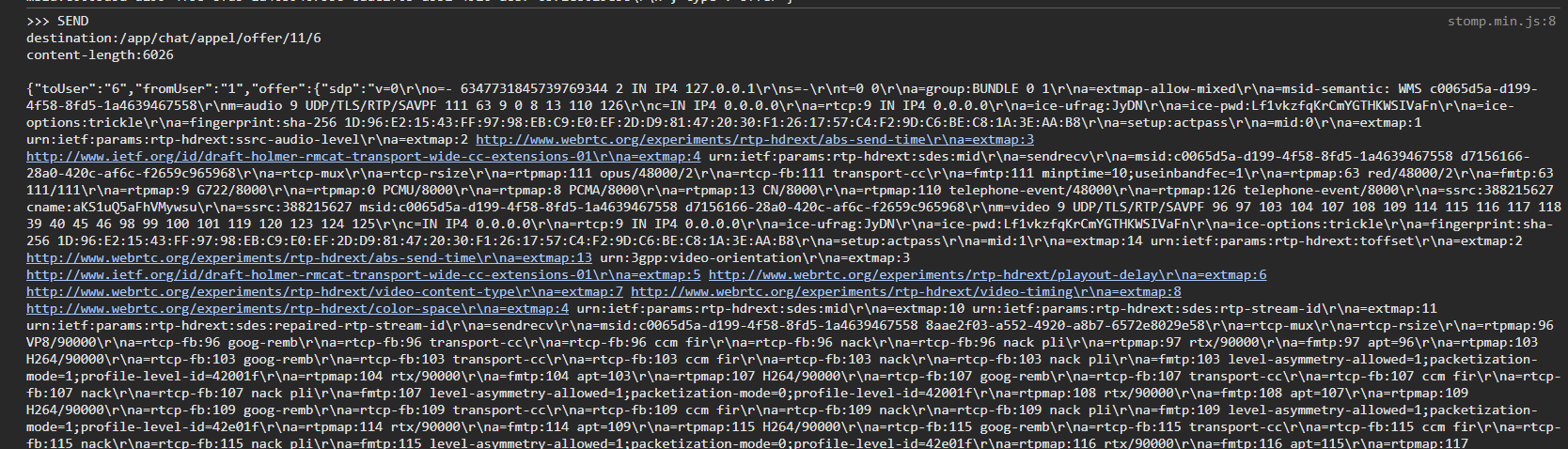
Par exemple, ici, j'utilise STOMP pour l'envoi des informations, et le mode débogage est activé par défaut, donc je reçois ces messages-ci lorsque la connexion s'établit :
const socketVideo = new SockJS('/websocket');
stompClientVideo = Stomp.over(socketVideo);
Voici la console :
Ici, on peut observer l'offre SDP envoyée au serveur de signal.

Et, ici, la réponse de l'autre pair

Une autre chose que nous pouvons utiliser, ce sont les simples console.log. En effet, selon les paramètres utilisés pour l'échange de signaux, nous pouvons faire afficher les informations envoyées et reçues avant la connexion pour avoir une meilleure idée du processus.
Problèmes courrant et solution
Pour aller un peu plus loin, explorons certains problèmes que j'ai personnellement vécus ainsi que les solutions trouvées.
-
L'importance de l'offre et de la réponse
Un premier problème auquel je pense est la mauvaise gestion de l'offre et de la réponse. En effet, je devais penser aux deux situations : celui qui appelle et celui qui répond. Mais ce n'était pas très intuitif, car il y a une certaine préparation à faire avant la connexion WebRTC. Donc, dans le contexte de l'application, celui qui appelle n'est pas celui qui prépare et envoie une offre SDP. C'est celui qui répond à l'appel qui doit faire l'offre. La solution que j'ai implémentée a été l'ajout d'une étape pour l'appel initial, qui démarre l'échange d'informations nécessaires pour WebRTC.
-
La gestion des « ICE candidates »
Mes « ICE candidates » n'étaient pas reçus à temps, et donc la connexion ne se faisait pas. Une chose à savoir, c'est que le processus de connexion WebRTC est fait de manière asynchrone, et donc nous n'avons pas besoin d'attendre pour l'envoi des « ICE candidates ». La solution a été de les envoyer dès qu'ils étaient prêts.
-
Des flux qui n'apparaissent pas
À un moment, j'avais réussi à créer une connexion entre deux pairs, mais il n'y avait pas de flux de médias partagés, ce que j'ai trouvé étrange. Le problème, c'est qu'au moment de la création des échanges SDP, je n'avais pas indiqué que des flux de médias seraient nécessaires à la connexion. En effet, comme nous l'avons vu plus tôt, c'est au moment de l'échange SDP que ces informations sont partagées. Donc, la solution est d'indiquer avant même la création de la connexion quels types de données seront échangés.
-
Impossible de créer une connexion
Parfois, lorsque l'on n'a pas accès à la création d'une connexion WebRTC, il peut s'agir d'un problème de sécurité. En effet, étant donné la sensibilité des données échangées, pour avoir accès à cette technologie et à celles liées, il faut que le site soit en HTTPS.
Conclusion
Cet article ne se veut pas être une solution parfaite à tous les problèmes possibles liés à WebRTC, loin de là. Il s'agit plus d'un amalgame de différentes sources ainsi que de ce qui m'a aidé lorsque j'ai moi-même eu des problèmes. Je reste plutôt novice vis-à-vis de cette technologie, mais j'espère que cela vous aidera lors de la suite de ma série sur WebRTC et dans vos futures explorations.
De plus, il est vrai que cet article peut être un peu plus compliqué à comprendre, sachant que nous n'avons toujours pas vu comment intégrer WebRTC avec JavaScript. Malgré tout, si vous gardez en tête les informations qui en ressortent, vous serez mieux outillés si vous rencontrez des problèmes.
Dans le prochain article, nous verrons comment l'utiliser pour permettre des appels audio et vidéo en tête-à-tête, alors restez branchés et ne le manquez pas.
Sources
-
A. KERANEN, et al, « RFC 8445: Interactive Connectivity Establishment (ICE) : A Protocol for Network Address Translator (NAT Traversal ) », dans rfc-editor, Juillet 2018, ISSN: 2070-1721, https://www.rfc-editor.org/rfc/rfc8445#section-1
-
J. ROSENBERG, et al, « RFC 5389: Session Traversal Utilities for NAT (STUN) », dans rfc-editor, Octobre 2008, https://www.rfc-editor.org/rfc/rfc5389
-
R. MAHY, et al, « RFC 5766: Traversal Using Relays around NAT (TURN): Relay Extensions to Session Traversal Utilities for NAT (STUN) », dans rfc-editor, Avril 2010, ISSN: 2070-1721, https://www.rfc-editor.org/rfc/rfc5766
-
Digital Samba, « Deciphering SDP: An In-Depth Exploration of WebRTC’s Session Description Protocol », dans medium, 2 Novembre 2023, https://medium.com/@digital_samba/deciphering-sdp-an-in-depth-exploration-of-webrtcs-session-description-protocol-b5dc0fca71a9
-
Olivier ANGUENOT, « Debugging WebRTC in the browsers », dans webrtc-developers, 15 Juin 2023, https://www.webrtc-developers.com/debugging-webrtc-in-the-browsers/

Commentaires