Introduction
Dans mon dernier article, j’ai présenté Xcode, ses fonctionnalités et son rôle dans le développement d’applications Apple. Cette semaine, nous allons créer notre première application iOS en affichant un simple message "Hello, World!" sur l’écran.
Ce projet est parfait pour ceux qui débutent avec SwiftUI et Xcode et souhaitent comprendre les bases du développement iOS.
1. Création d’un nouveau projet Xcode
-
Ouvrir Xcode et cliquer sur "Create a new Xcode project".

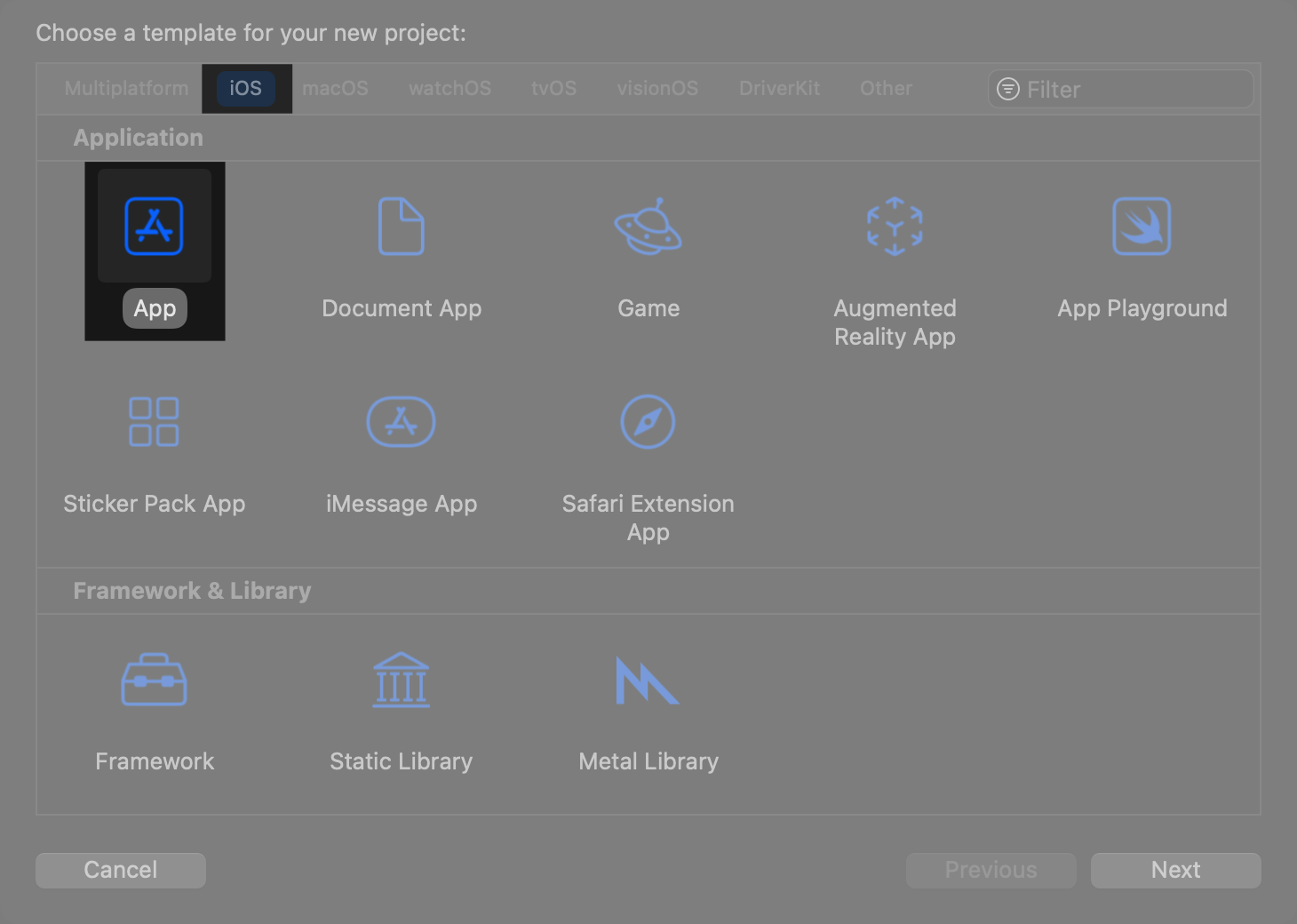
- Choisir le template "App" sous la section iOS.

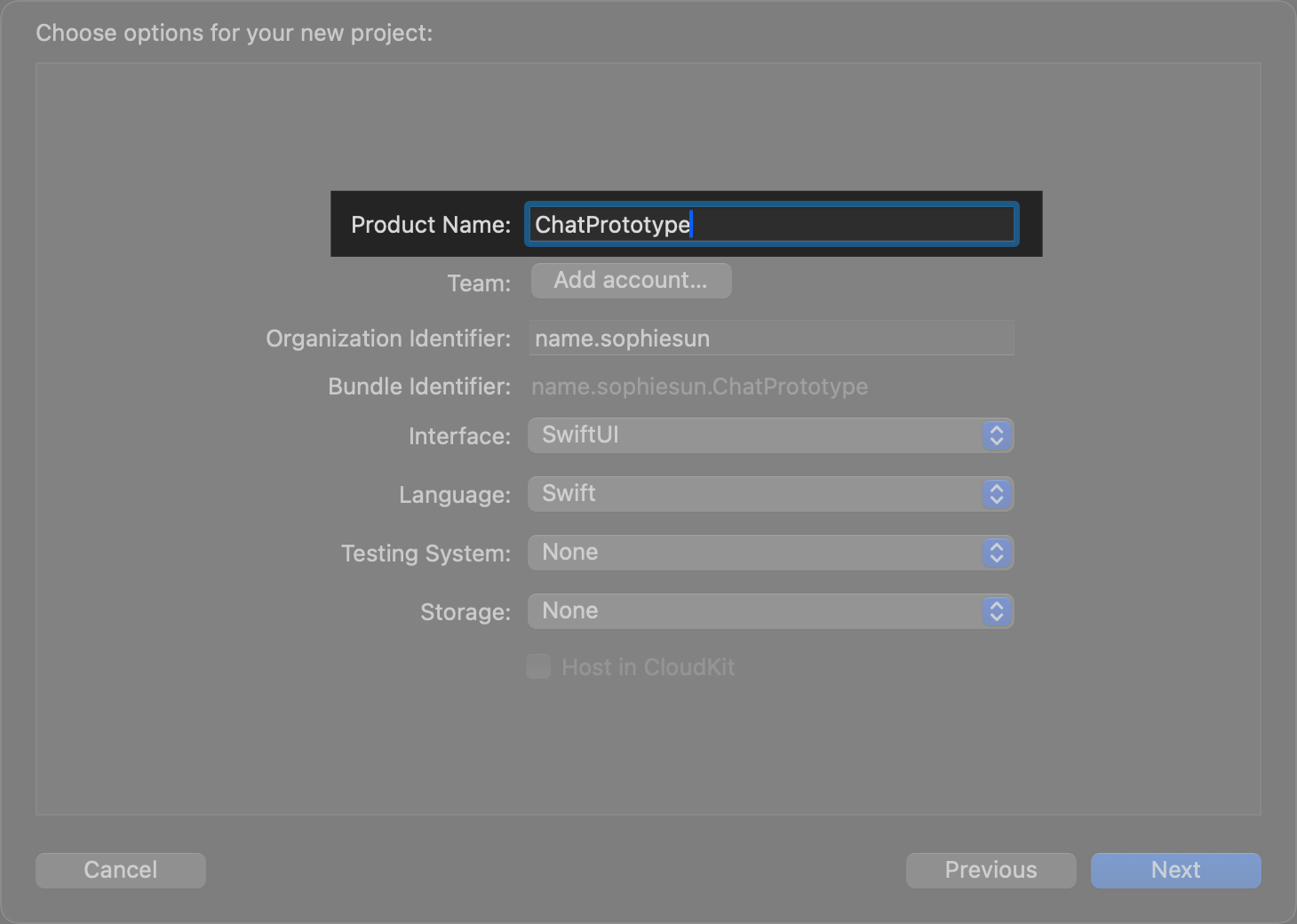
- Définir le nom du projet, par exemple "ChatPrototype".

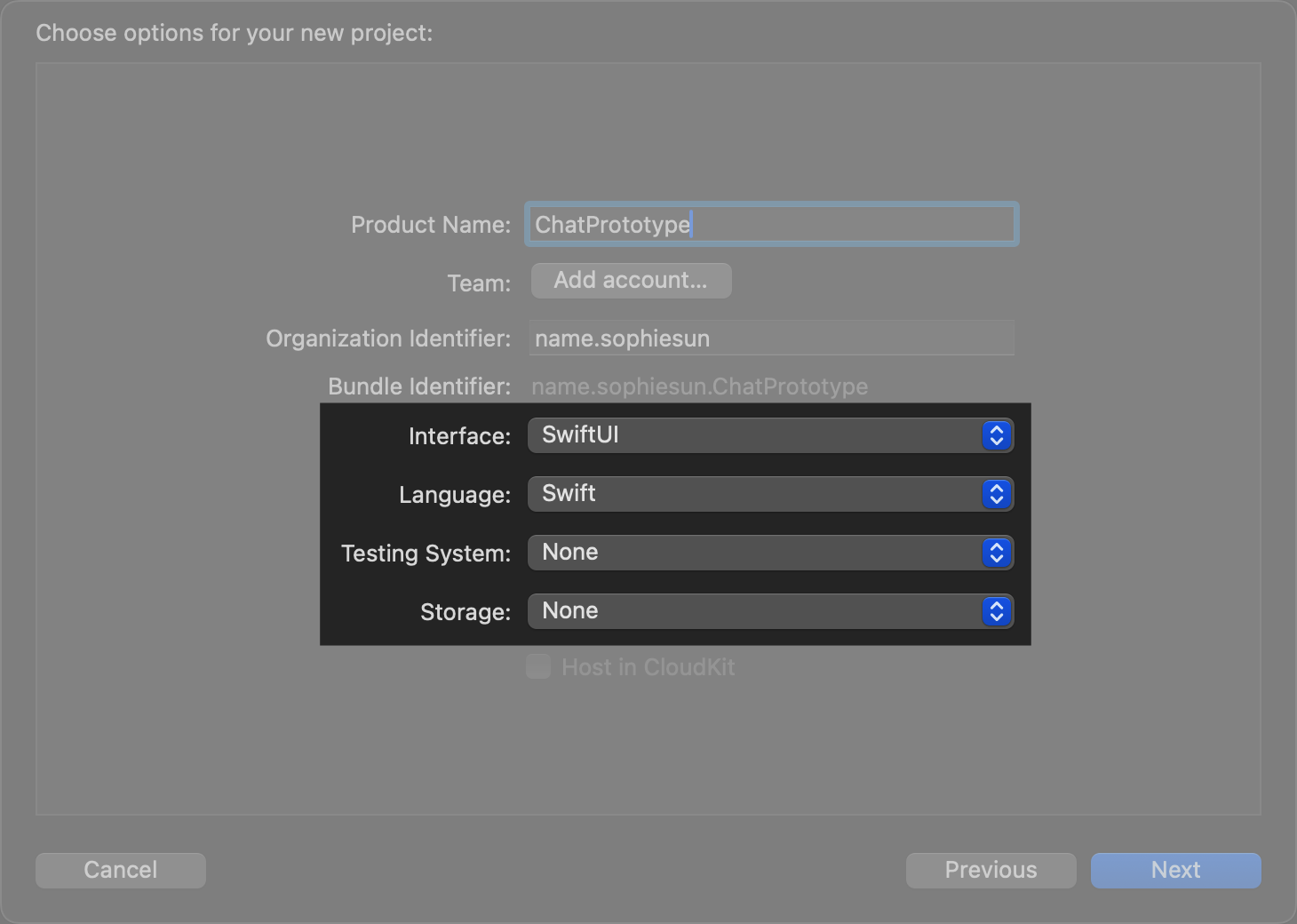
- Sélectionner Swift comme langage et SwiftUI comme interface utilisateur.

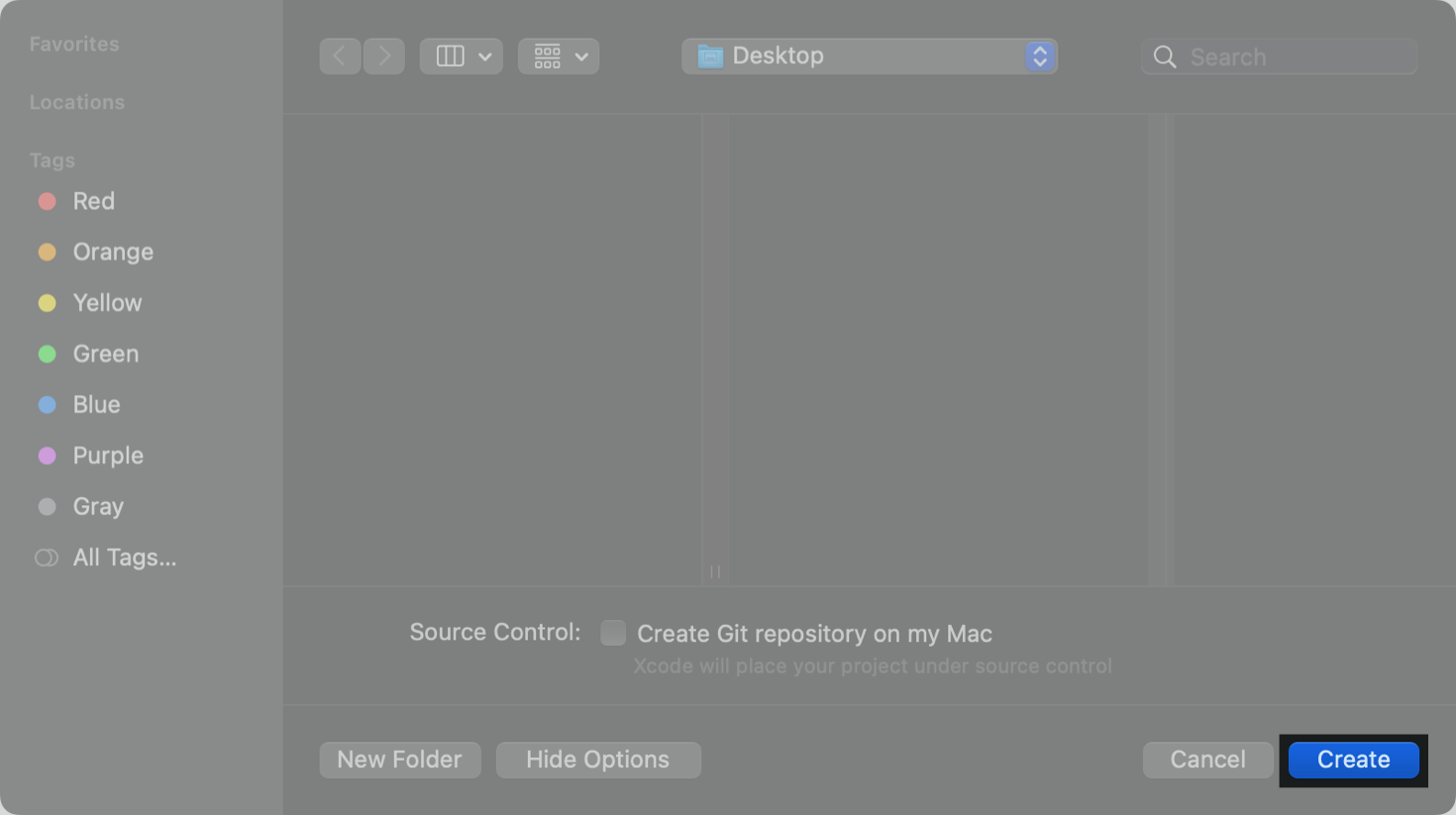
- Cliquer sur "Create" pour générer le projet.

2. Modifier l’Interface Utilisateur avec SwiftUI
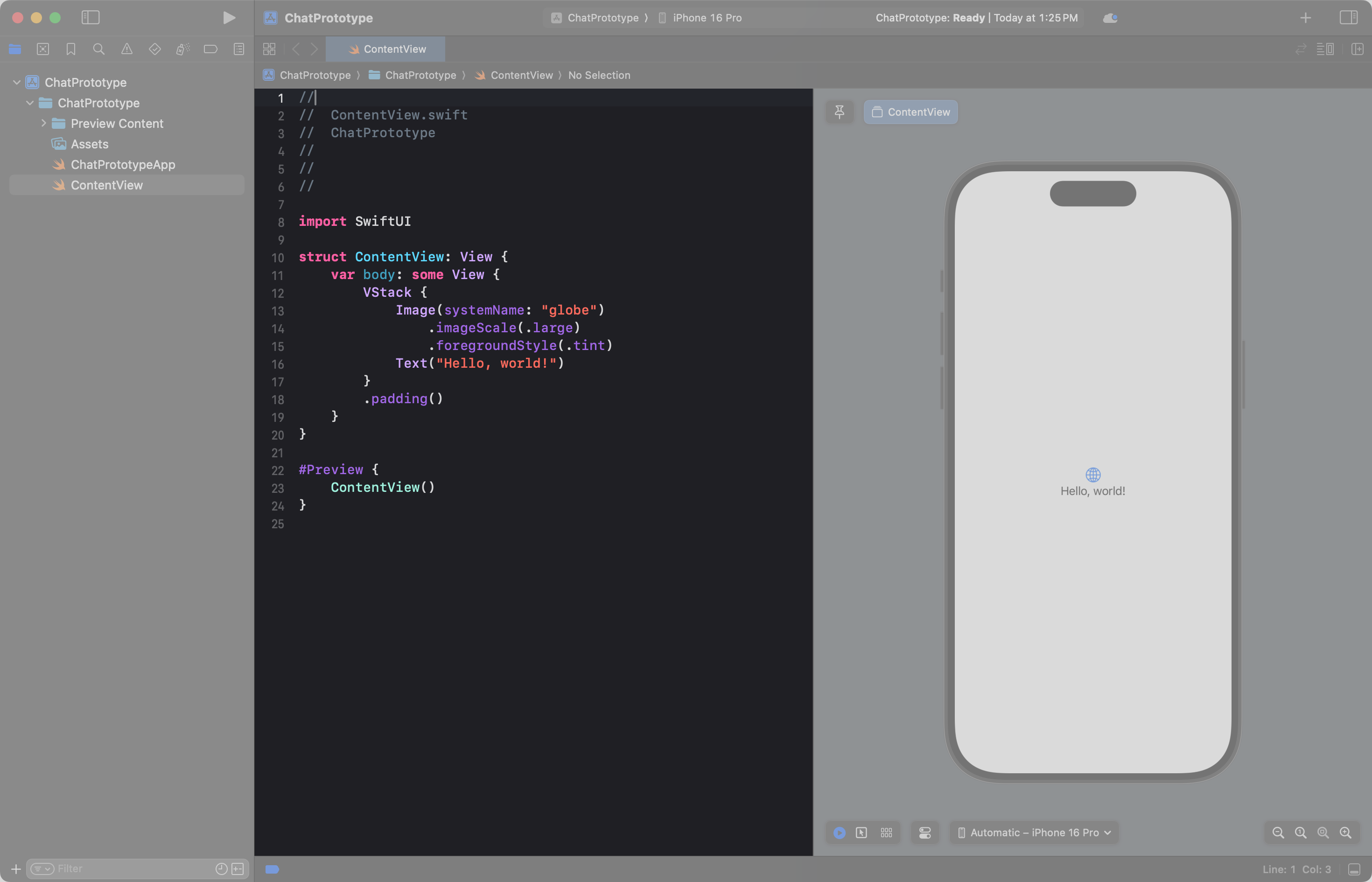
Dans ContentView.swift, remplaçons le code par celui-ci pour afficher "Hello, World!" :
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello, World!")
.font(.largeTitle)
.padding()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}

Ce code crée une vue principale qui affiche "Hello, World!" en utilisant SwiftUI.
3. Tester l’Application avec le Simulateur
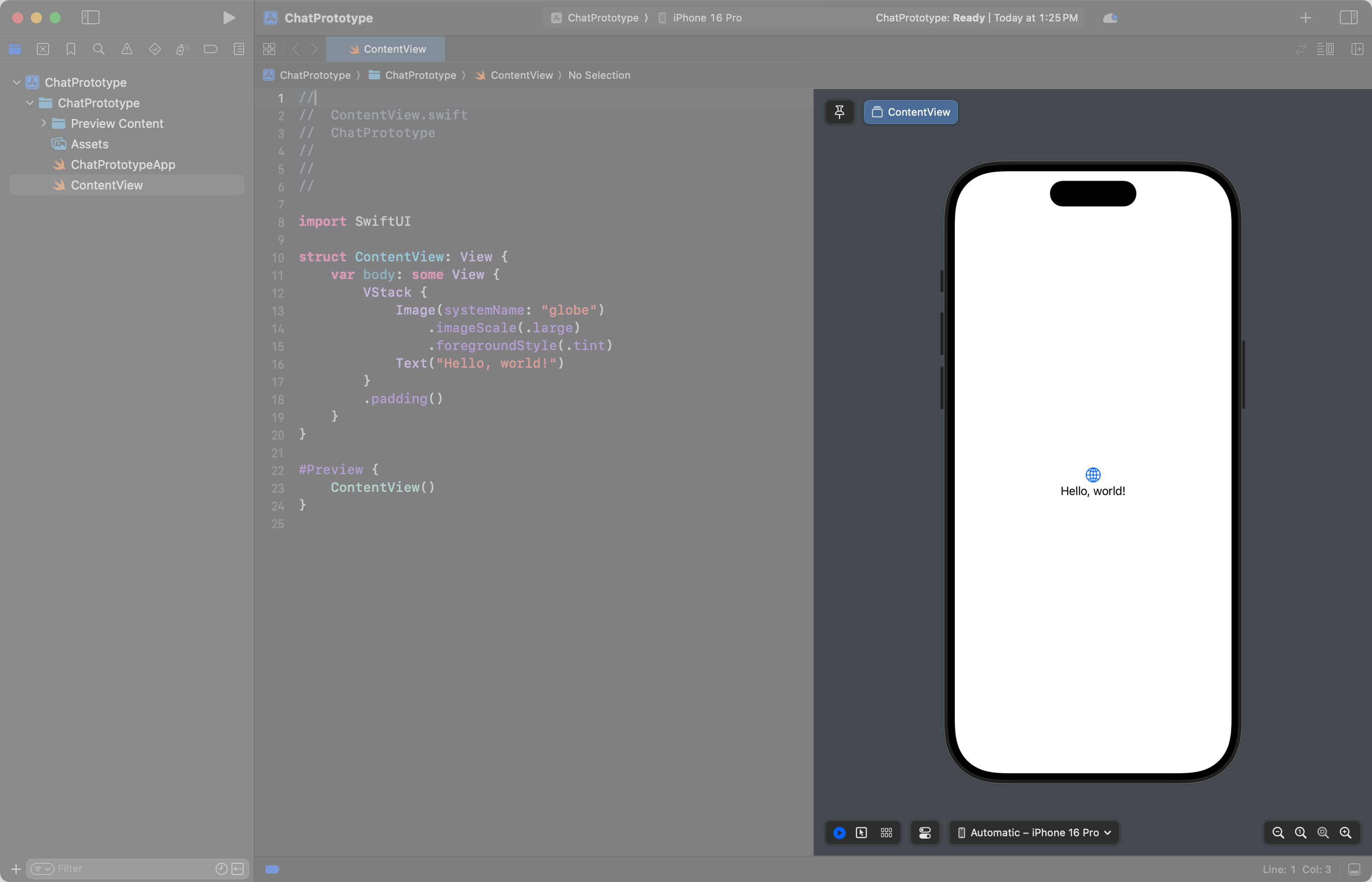
Pour voir le résultat :
- Sélectionner un simulateur (ex : iPhone 15 Pro).
- Cliquer sur le bouton "Run" pour compiler et exécuter l’application.
- Vérifier que "Hello, World!" s’affiche correctement sur l’écran.
 Si tout fonctionne bien, félicitations, tu viens de créer ta première application iOS avec Xcode ! 🎉
Si tout fonctionne bien, félicitations, tu viens de créer ta première application iOS avec Xcode ! 🎉
4. Améliorations Possibles
-
Changer la couleur du texte : Modifier
.foregroundColor(.blue). - Ajouter un bouton : Intégrer un bouton qui change le texte lorsqu’il est pressé.
- Expérimenter avec les animations : Ajouter des effets de transition et d’apparition.
Conclusion
Nous avons créé une application iOS simple avec Xcode affichant "Hello, World!". C’est une première étape pour comprendre les bases de SwiftUI et du développement iOS.
Dans mon prochain article, nous verrons comment ajouter des interactions utilisateur à notre application en utilisant SwiftUI.
Références
- APPLE. Développer en Swift : Hello SwiftUI [en ligne]. Apple Developer, 2024. Disponible sur : https://developer.apple.com/tutorials/develop-in-swift/hello-swiftui.
Commentaires2
Si simple, mais sans MacOs?
Merci beaucoup Taous pour ce tutoriel! Il bien clair et construit, en plus des images 😍. J'aimerais savoir, puisque je n'ai pas de MacOS, est-ce possible d'utiliser Xcode avec un ordinateur Microsoft? Sinon quelle serait mes possibilités.
Merci beaucoup pour ton retour
Merci beaucoup pour ton retour ! Je suis ravie que le tutoriel t’ait été utile 😊. Malheureusement, Xcode n’est disponible que sur macOS. Cependant, si tu veux quand même développer pour iOS sans posséder de Mac, il existe des alternatives comme Codemagic ou AppCircle, qui permettent de compiler des applications iOS en ligne. Cela peut être une bonne solution pour tester et déployer ton app sans investir dans un Mac.