Retour et plan
Dans le blogue précédent, nous avons vu comment créer un projet avec SwiftUI à l’aide de Xcode et nous avons survolé ensemble le contenu des fichiers créés par défaut. Dans le blogue qui suit, il sera question de voir comment utiliser les différents types de vues Stack pour créer des mises en pages complexes avec SwiftUI. Le projet utilisé pour cette démo, qui est le même que celui utilisé lors du dernier blogue, est disponible dans ce dépôt GitHub.
Les trois types de vues Stack

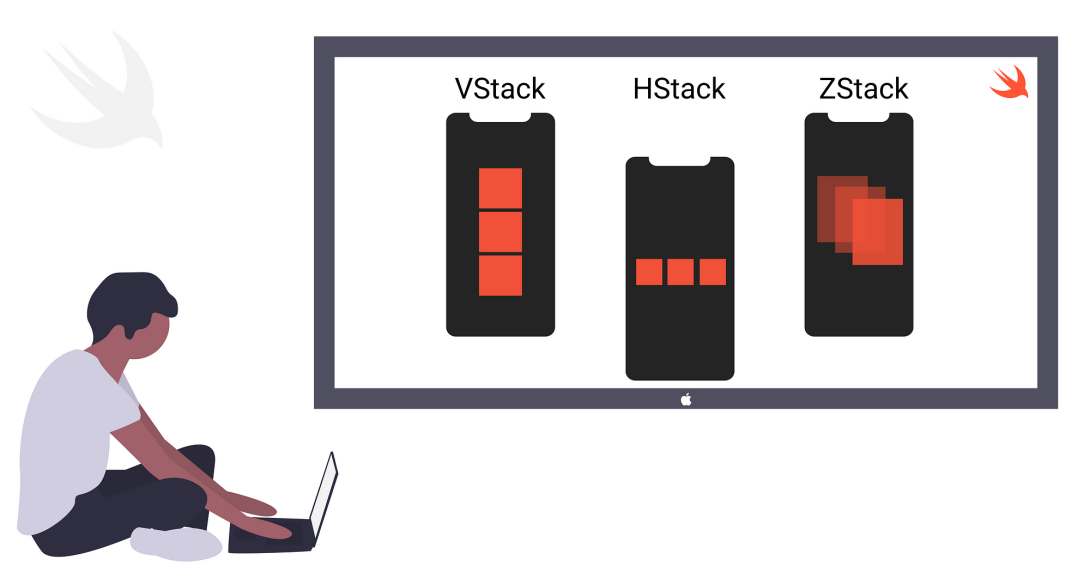
Image tirée de Developer Apple ¹
Un Stack dans SwiftUI est une vue permettant de contrôler la disposition des éléments. Comme il est illustré sur la photo, HStack positionne le contenu de manière horizontale (de gauche à droite), VStack de manière verticale (de haut en bas) et ZStack positionne le contenu en fonction de la profondeur (de l’arrière vers l’avant) ¹ ².
Démonstration
Dans le cadre de ce blogue, nous allons modifier ce code existant de ContentView :
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello World")
.padding()
}
}
#Preview {
ContentView()
}
HStack
Nous allons d'abord utiliser HStack pour positionner de manière horizontale les éléments enfants :
struct ContentView: View {
var body: some View {
HStack{
Text("Hello World!")
.padding()
Text("Hello World!")
.padding()
}
}
}
On peut aussi utiliser des paramètres comme spacing: [valeur] pour modifier l’espace entre les éléments dans le HStack, ou encore alignment: [valeur] pour déterminer comment les éléments enfants s’alignent ³.
VStack
On ajoute ensuite un VStack pour positionner de manière verticale deux HStack :
VStack(alignment: .trailing){
HStack(spacing: 30){
Text("Hello World!")
.padding()
.background(Color.blue)
Text("Hello World!")
.padding()
.background(Color.gray)
}
HStack(spacing: 30){
Text("Hello World!")
.padding()
.background(Color.blue)
Text("Hello World!")
.padding()
.background(Color.gray)
}
}
ZStack
Finalement, on ajoute un ZStack afin de positionner une image en arrière de l’ensemble du VStack et de ses éléments enfants. On retrouvera ainsi d’abord l’image et ensuite le VStack ⁴ ⁵.
ZStack{
Image(systemName: "applelogo")
.resizable()
.scaledToFit()
.padding()
VStack(alignment: .trailing){
HStack(spacing: 30){
Text("Hello World!")
.padding()
.background(Color.blue)
Text("Hello World!")
.padding()
.background(Color.gray)
}
HStack(spacing: 30){
Text("Hello World!")
.padding()
.background(Color.blue)
Text("Hello World!")
.padding()
.background(Color.gray)
}
}
}
Résultat : 
LazyVStack & LazyHStack
À noter qu’il est aussi possible d’utiliser des LazyVStack ou LazyHStack pour afficher des éléments qui ne rentreraient pas au complet dans l’écran d’affichage, qui sont l’équivalent de vues recycler en Android. Il nécessite tout de même de l’englober dans une vue ScrollView pour rendre la vue déroulante.
En voici un exemple tiré de CodeWithChris ³ :
ScrollView {
LazyVStack {
ForEach(0..<100) { index in
Text("\(index)")
}
}
}
Mettons en pratique la notion des Stack pour un exemple plus concret (exemple inspiré de Developer Apple ¹) :
ZStack(alignment: .bottom){
Image("john")
.resizable()
.scaledToFit()
HStack{
VStack(alignment: .leading){
Text("John Dump").bold()
Text("Étudiant au collège de Rosemont")
}
Spacer()
}
.padding()
.foregroundStyle(.primary)
.background(Color.primary.colorInvert().opacity(0.80))
}
.padding()
Résultat : 
-
Developer Apple, « Building layouts with stack views », s.d., https://developer.apple.com/documentation/swiftui/building-layouts-with-stack-views/
-
Sridharan T, « Stacks in SwiftUI », dans Dev Genius, 15 décembre 2021, https://blog.devgenius.io/stacks-in-swiftui-de8951c3011b
-
Chris C, « SwiftUI Stacks », dans CodeWithChris, 1 mai 2024, https://codewithchris.com/swiftui-stacks/
-
Swift Goose, « SwiftUI Tutorial: SwiftUI Stacks (HStack, VStack, ZStack) », dans YouTube, 7 avril 2022, https://www.youtube.com/watch?v=46HYvbBtV8o
-
SwiftUI IO, « Adding assets and images in Xcode | Import Images to Assets Catalog | SwiftUI tutorial for beginners », dans YouTube, 11 septembre 2022, https://www.youtube.com/watch?v=iHEWaq0himY

Commentaires1
Question
Super article! J'ai bien aimé cette approche d'affichage en affichant du contenu de manière dynamique. Justement, je voulais savoir s'il existait des moyens d'affichage statiques comme l'affichage par xml comme sur android Studio.