Introduction
Svelte est un framework qui simplifie la création d'interfaces utilisateur en combinant HTML, CSS et JavaScript dans un seul fichier. Contrairement à React ou Vue, il n’a pas besoin d'un environnement d'exécution, ce qui le rend plus léger et plus rapide.
Dans cet article, nous allons :
-
Comprendre la structure d’un composant Svelte
-
Découvrir la réactivité et le data binding
-
Créer un composant "Todo List" simple
-
Comparer Svelte avec React et Vue
Structure d’un composant Svelte
Un fichier Svelte est un fichier unique qui combine HTML, CSS et JavaScript de manière fluide. Cette approche permet de regrouper toute la logique d’un composant en un seul endroit.
Un premier exemple : Un composant "Hello World"

Décryptons ce code :
-
La balise
<script>permet d’écrire du JavaScript directement dans le composant. -
Les accolades
{}affichent dynamiquement la valeur dename. -
Mise à jour automatique : Si
namechange, l’interface se met à jour sans aucun code supplémentaire.
Comparaison avec React et Vue
En React, nous aurions dû utiliser un état avec useState :

En Vue, avec ref() :

Svelte élimine tout le code standard inutile, ce qui le rend plus accessible aux débutants.
La réactivité et le data binding
Svelte gère la réactivité de manière automatique, sans avoir besoin de déclarer des hooks (useState en React) ou des références (ref() en Vue). Lorsqu’une variable change de valeur, l’interface utilisateur est immédiatement mise à jour, sans action supplémentaire.
Le data binding permet de lier une variable directement à un élément HTML, comme un champ de saisie ou une case à cocher. Ainsi, toute modification de l’élément met à jour la variable, et toute modification de la variable met à jour l’élément, sans avoir à gérer manuellement les événements comme onChange en React.
Par exemple, si on relie une variable à un champ texte, son contenu se mettra à jour automatiquement dès que l’utilisateur tapera quelque chose. Il en va de même pour une case à cocher : si la variable associée change, la case cochée ou décochée s’adapte immédiatement.
Exemple : un champ de saisie dynamique

Explication
-
bind:value={message}permet de lier l’input et la variablemessage. - Chaque modification de l’input met à jour automatiquement l’interface.
Création d’un composant "Todo List" simple
Voyons maintenant un exemple plus concret : une Todo List interactive.
Composant TodoList.svelte
<script>
let newItem = '';
let todoList = [{text: 'Write my first post', status: true},
{text: 'Upload the post to the blog', status: false},
{text: 'Publish the post at Facebook', status: false}];
function addToList() {
todoList = [...todoList, {text: newItem, status: false}];
newItem = '';
}
function removeFromList(index) {
todoList.splice(index, 1);
todoList = todoList;
}
</script>
<input bind:value={newItem} type="text" placeholder="new todo item..">
<button on:click={addToList}>Add</button>
<br/>
{#each todoList as item, index}
<input bind:checked={item.status} type="checkbox">
<span class:checked={item.status}>{item.text}</span>
<span on:click={() => removeFromList(index)}>❌</span>
<br/>
{/each}
<style>
.checked {
text-decoration: line-through;
}
</style>
Explication :
Ajout d'une tâche
- L'utilisateur saisit du texte dans l'input.
- Il clique sur "Add", ce qui déclenche addToList().
- La tâche est ajoutée à todoList, et l'input est réinitialisé.
Mise à jour du statut
- L'utilisateur coche/décoche une tâche.
- Grâce à bind:checked, status est mis à jour automatiquement.
Suppression d'une tâche
- L'utilisateur clique sur ❌.
- La tâche est supprimée du tableau via removeFromList(index).
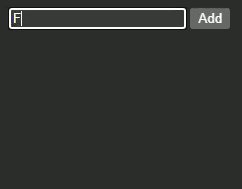
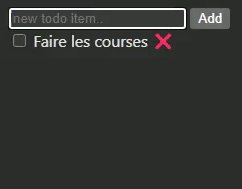
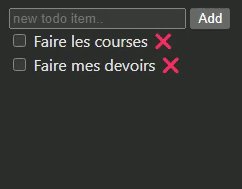
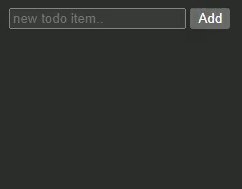
Résultat :

Ajouter du style aux composants
Svelte intègre du CSS directement dans les composants avec une portée scopée automatiquement.

Svelte permet d'intégrer du CSS directement dans les composants en encapsulant automatiquement les styles. Cela signifie que chaque style défini dans un composant n'affecte que ce composant et ne risque pas d'impacter d'autres éléments de l'application.
- Pourquoi c'est intéressant ? Dans d'autres frameworks comme React ou Vue, il est souvent nécessaire d'utiliser des conventions comme BEM (Block Element Modifier) ou des solutions comme CSS Modules, Styled Components, ou Tailwind pour éviter les conflits de styles entre les composants. Avec Svelte, ce problème est réglé nativement.
Conclusion
Dans cet article, nous avons vu :
✅ La structure d’un composant Svelte : un seul fichier pour tout.
✅ La réactivité intégrée : pas de hooks ou de ref().
✅ Création d’une Todo List en Svelte.
✅ Pourquoi Svelte est plus simple que React et Vue.
La semaine prochaine, nous explorerons SvelteKit, le framework qui permet de créer des applications modernes avec Svelte.
N’hésitez pas à poser vos questions en commentaire !
Références
Svelte.js : une solution pour des applications web rapides, ASI (Page consultée le 14 février 2025).
Site officiel de Svelte, Svelte.dev (Page consultée le 14 février 2025).
Tutoriel Todo List en Svelte, Svelte Playground (Page consultée le 14 février 2025).
Liaison de données dans Svelte hygraph.com(Page consultée le 14 février 2025).
Svelte et CSS okupter.com(Page consultée le 14 février 2025).

Commentaires1
Un article Svelte clair et concis !
Bravo pour cet article ! J’ai beaucoup aimé la clarté des explications sur la réactivité et le data binding de Svelte. Les exemples de code sont bien choisis, et la Todo List démontre à quel point le framework est intuitif et léger.
Pour ton prochain article, j’adorerais en apprendre davantage sur l’intégration de SvelteKit dans un projet complet et la configuration du routage. Cela aiderait certainement à mieux comprendre comment passer de simples composants à une application plus structurée.
Encore merci pour ce partage, et continue comme ça !