L’histoire de Svelte : Un framework né pour simplifier le web
Svelte, synonyme de fin, gracieux et élégant a été créé en 2016 par Rich Harris, un journaliste et développeur qui travaillait pour The Guardian. À l’époque, il trouvait que les frameworks comme React et Vue.js demandaient trop de code et ralentissaient les sites web. Il voulait une solution plus simple et plus rapide.
Avant Svelte, Rich Harris avait déjà développé un autre outil appelé Ractive.js en 2013, qui posait les bases d’un framework réactif. Mais il voulait aller encore plus loin : éliminer les lourdeurs techniques et faire en sorte que le navigateur n’ait plus besoin de calculer en continu pour afficher une page.
Svelte 1.0 est sorti en 2016, suivi de Svelte 2 en 2018, puis Svelte 3 en 2019, qui a complètement repensé la façon dont la réactivité fonctionne. À partir de là, Svelte est devenu un framework très apprécié des développeurs.
Pourquoi Svelte est-il différent ?
Pas de DOM virtuel : un rendu plus rapide
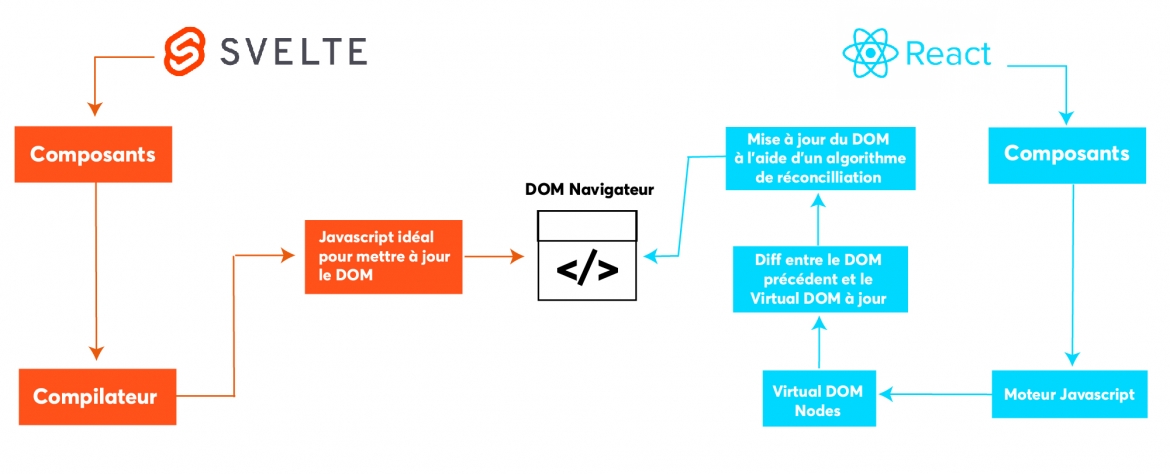
Contrairement aux frameworks comme React ou Vue qui utilisent un DOM virtuel pour suivre les changements d’interface, Svelte supprime cet intermédiaire et agit directement sur le HTML et le CSS. Cela signifie que les mises à jour sont plus rapides et nécessitent moins de ressources, rendant ainsi l’expérience utilisateur plus fluide.

source : https://www.asi.fr/
Une compilation avant l’exécution pour de meilleures performances
La plupart des frameworks traditionnels effectuent des calculs en continu pendant que l’utilisateur interagit avec l’application. Svelte adopte une approche différente : il compile le code au moment du développement et génère un JavaScript optimisé. Cette méthode réduit la charge sur le navigateur et améliore considérablement la vitesse d’exécution.
Un système réactif simplifié
Avec Svelte, il suffit de modifier la valeur d’une variable pour que l’interface se mette à jour automatiquement, sans avoir besoin d’utiliser des systèmes de gestion d’état complexes. Cette simplicité permet aux développeurs de se concentrer sur l’essentiel sans se soucier d’une configuration lourde.
Un code plus léger et plus efficace
Les applications créées avec Svelte contiennent moins de code inutile, ce qui diminue la taille des fichiers à télécharger. En conséquence, les pages web se chargent plus rapidement, même sur des connexions lentes ou des appareils peu puissants. Cela en fait une solution idéale pour les sites et applications qui visent à offrir une performance optimale sans compromis.
 source : https://www.dreamhost.com
source : https://www.dreamhost.com
Le faux framework : coder en JavaScript sans en avoir l’impression
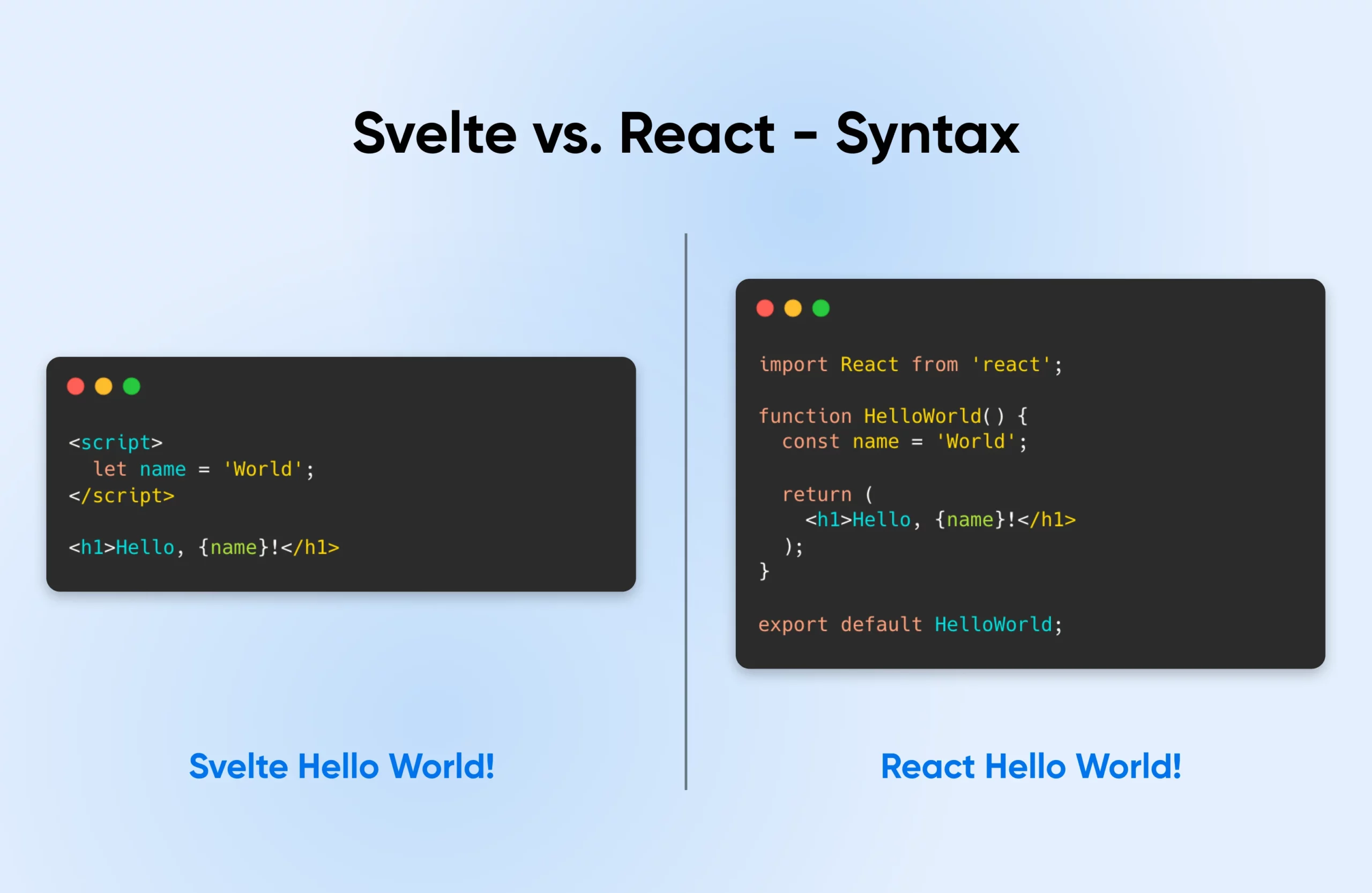
Svelte donne l’illusion d’être un framework JavaScript traditionnel, mais en réalité, il fonctionne différemment. Contrairement à React ou Vue, qui nécessitent une bibliothèque en arrière-plan pour interpréter le code en JavaScript, Svelte n’a pas réellement de d'environnement d'exécution. Ce qui est écrit en Svelte ressemble à du JavaScript classique avec du HTML et du CSS intégrés, mais en coulisses, ce n’est pas du JavaScript standard qui est exécuté dans le navigateur.
Quand on écrit du code Svelte, on a l’impression d’écrire du JavaScript natif, mais une fois compilé, ce code est transformé en instructions JavaScript optimisées, propres au navigateur. Cela signifie que ce que l’on écrit dans Svelte ne tourne pas tel quel dans le navigateur : c’est un faux framework, qui agit comme une couche de simplification avant d’être entièrement transformé en JavaScript natif.
Un exemple simple pour votre compréhension
Dans l’exemple qui suit, je vais vous présenter un compteur que j'ai fait en Svelte, accompagné d’une explication détaillée. Chaque ligne de code sera analysée et comparée aux deux frameworks JavaScript les plus populaires : React et Vue. Vous verrez ainsi en quoi Svelte se distingue par sa simplicité et son efficacité.
voici un exemple de compteur en Svelte:

- Déclaration d'une variable réactive
<script>
let count = 0;
</script>
Dans Svelte, la réactivité est naturelle. Ici, count est une simple variable JavaScript, mais grâce au système de compilation de Svelte, toute modification de count entraîne automatiquement une mise à jour de l’interface.
- En React, on utiliserait useState :
const [count, setCount] = useState(0);
Il faut explicitement appeler setCount() pour que React comprenne qu’il doit mettre à jour l’interface.
- En Vue, on utiliserait ref() ou reactive() :
<script setup> import { ref } from 'vue'; const count = ref(0) </script>
Ici, count.value doit être utilisé pour modifier la valeur.
- Gestion des événements
<button on:click={() => count++}>
Cliquez-moi : {count}
</button>
En Svelte, l’écoute d’événements est ultra simple grâce à la directive on:event. Ici, on:click attache un gestionnaire d’événements au bouton qui incrémente directement count.
En React, on utilise onClick avec une fonction de mise à jour d’état :
<button onClick={() => setCount(count + 1)}>
Cliquez-moi : {count}
</button>
En Vue, on utilise v-on (ou @click) pour écouter les événements :
<button @click="count++">
Cliquez-moi : {{ count }}
</button>
Svelte garde une approche qui n'a besoin d’outils supplémentaires pour gérer la réactivité.
- L'affichage dynamique
Cliquez-moi : {count}
Les accolades {} permettent d'afficher dynamiquement une variable dans le HTML. Chaque fois que count change, Svelte met à jour uniquement cette partie de l’interface, sans redessiner tout le composant.
- Différence avec React et Vue :
En React, la mise à jour passe par le re-rendu complet du composant. En Vue, on utilise {{ count }}, qui est aussi réactif.
SvelteKit : Le Super Pouvoir de Svelte pour des Applications Web Rapides et Flexibles
Les créateurs de SvelteKit ont constaté que même si l'utilisation de frameworks comme Svelte rend la création d'interfaces plus simple, les développeurs peuvent vite se retrouver face à plein de questions sans solution claire.
- Comment structurer mon code source ?
- Comment ajouter un rendu côté serveur ?
- Comment ajouter un routage qui fonctionne sur le serveur et dans le navigateur ?
SvelteKit a été créé pour apporter des réponses à ces questions. C’est le framework officiel de Svelte qui s’appuie sur Vite pour la construction des projets. Il prend en charge TypeScript et offre un support natif pour le rechargement de modules à chaud, rendant le développement plus fluide et rapide. Il est conçu pour simplifier la création de sites et applications performants. Il prend en charge des fonctionnalités essentielles comme le rendu côté serveur, la génération de pages statiques et le chargement progressif des données, le tout sans configuration complexe.
source: https://www.developpez.net/forums/
C'est tout pour cette semaine ! N'hésitez pas à partager vos avis en commentaire, j'ai hâte de les lire ! On se retrouve la semaine prochaine pour la suite, où nous découvrirons ensemble les bases de Svelte et créerons notre premier composant. À très vite !
Réferences
-
Svelte.js : une solution pour des applications web rapides, https://www.asi.fr/blog/sveltejs-solution-pour-applications-web-rapides (Page consultée le 3 février 2025).
-
Svelte : un framework léger et réactif, https://www.asi.fr/blog/sveltejs-solution-pour-applications-web-rapides (Page consultée le 3 février 2025).
-
Svelte : le framework léger pour des applications mobiles rapides sur le Web,(https://www.ionos.fr/digitalguide/sites-internet/developpement-web/presentation-du-framework-svelte/#:~:text=Svelte est un outil idéal,conception d'interfaces utilisateur interactives). (Page consultée le 3 février 2025).
-
Site officiel de Svelte, https://svelte.dev/ (Page consultée le 3 février 2025).
-
SvelteKit 1.0 : un framework pour créer des applications Web au-dessus de Svelte, https://www.programmez.com/actualites/sveltekit-10-un-framework-pour-creer-des-applications-web-au-dessus-de-svelte-34816 (Page consultée le 3 février 2025).

Commentaires4
Ton blog sur Svelte
Oh ! Merci pour l'information sur cette technologie, Abdelrahman ! J'ai hâte de coder avec Svelte, qui est plus simple que Vue.js et React.js, afin de gagner du temps en programmation !
Un article clair
Merci pour cet article très accessible sur Svelte ! J'ai apprécié la manière dont vous avez expliqué la différence avec React et Vue, notamment en ce qui concerne la gestion du DOM virtuel et la réactivité simplifiée.
J'espère que la prochaine fois, vous proposerez un exemple de code un peu plus complexe pour illustrer pleinement la puissance de Svelte.
Merci !
Merci beaucoup pour votre retour ! Je suis ravi que l’article vous ait été utile et que les explications sur la différence entre Svelte, React et Vue vous aient plu.
Votre suggestion est excellente ! Pour le prochain article, je prendrai le temps de proposer un exemple plus complexe afin d’illustrer davantage la puissance et la simplicité de Svelte. Si vous avez une idée précise de ce que vous aimeriez voir, n’hésitez pas à la partager.
Bonne structure explicative
J'ai aimé l'usage d'images pour expliquer. Très bien !