Mise en place du projet Angular & architecture de l’application
Pour développer une application mobile avec Angular, nous devons utiliser Capacitor. C'est une librairie qui permet d'utiliser les fonctionnalités natives d'un téléphone avec Angular et de créer une véritable application native iOS/Android. Cependant, nous n'allons pas utiliser Capacitor, car cela nécessiterait de publier l'application sur l'App Store/Google Play Store, étant donné que cela crée une vraie application mobile.
Nous allons donc créer une PWA (Progressive Web App). Celle-ci permet d'offrir une expérience utilisateur proche d'une application native. Elle peut être installée sur un smartphone, fonctionner hors ligne et envoyer des notifications push.
Création du projet Angular
Nous allons commencer par créer notre projet Angular à l'aide de la commande suivante :
ng new ProgressionMobile
cd ProgressionMobile
Pour essayer le bon fonctionnement du projet nous allons utiliser la commande suivante:
ng serve --open
Transformation en PWA
Pour rendre notre projet Angular une PWA, nous devons ajouter le service worker à notre projet :
ng add @angular/pwa
Après cette étape, nous pouvons exécuter la commande suivante pour builder le projet :
ng build
Hébergement et accès sur mobile
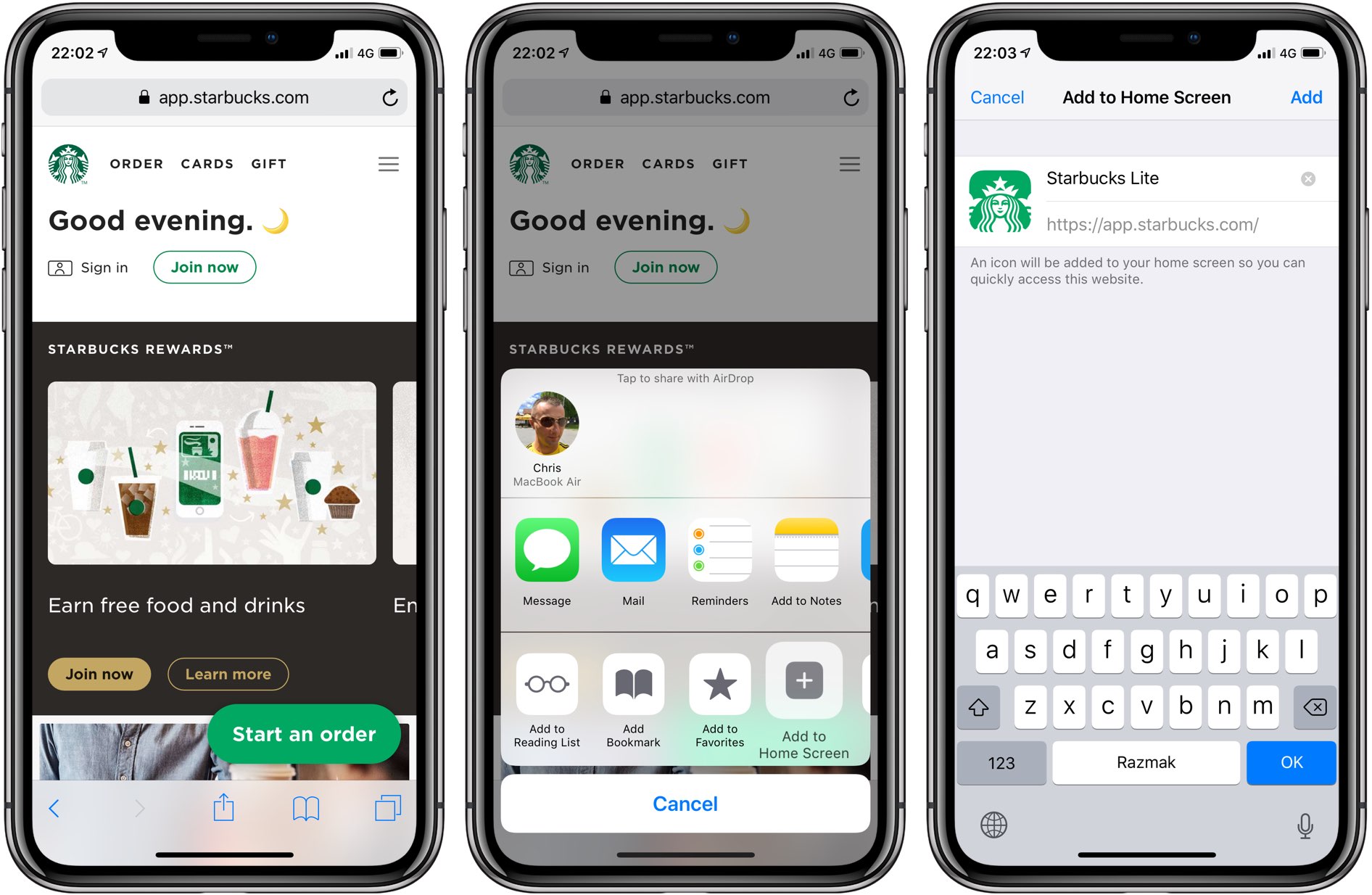
Vous pouvez ensuite héberger votre site web et y accéder directement depuis votre téléphone.

Dans le prochain article, nous allons créer nos premiers composants pour notre application mobile.

Commentaires2
Petite question et commentaire.
Quels sont les défis rencontrés lors de la transformation d’un projet Angular en PWA ?
Sinon, l’article est clair et bien structuré, offrant une excellente introduction à la création d’une PWA avec Angular. J’ai particulièrement apprécié la comparaison avec Capacitor et la mise en place progressive du projet. Pour le prochain article, ce serait intéressant d’explorer plus en détail le rôle du service worker, la gestion du mode hors ligne et un exemple d’hébergement sur une plateforme comme Firebase ou Vercel. Hâte de découvrir la suite avec la création des premiers composants !
Merci du commentaire
Il y a honnêtement eu aucun défi pour rendre l'application en une PWA, via le CLI de Angular celui-ci permet d'automatiser l'installation et la configuration.