Une application ne se limite pas à afficher des éléments statiques. Pour capter l'attention, guider l'utilisateur et offrir une expérience fluide, les animations jouent un rôle crucial. Elles permettent de renforcer l’intuitivité de l’interface, d’illustrer des actions utilisateur, ou simplement de rendre l’expérience plus plaisante.
Heureusement, Flutter — grâce à son moteur de rendu performant — intègre nativement plusieurs widgets pour animer vos interfaces sans complexité excessive.
Dans cet article, nous allons découvrir comment animer vos widgets avec AnimatedContainer, AnimatedOpacity, et les regrouper dans une seule page. L’objectif est de montrer, à travers des cas concrets, comment donner vie à vos interfaces avec fluidité et élégance.
Pour simplifier l’approche, nous allons tout regrouper dans un seul fichier **main.dart**, où seront importés tous les widgets animés. Dans une application professionnelle, il serait recommandé de séparer chaque animation dans des fichiers dédiés pour faciliter la maintenance, mais ici, nous gardons tout ensemble à des fins pédagogiques.
| source: (https://docs.flutter.dev/ui/animations)
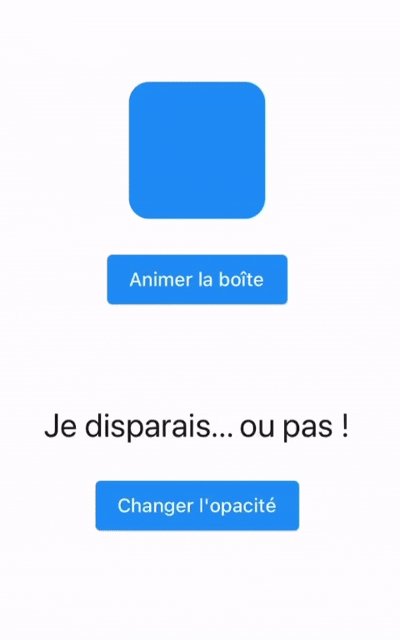
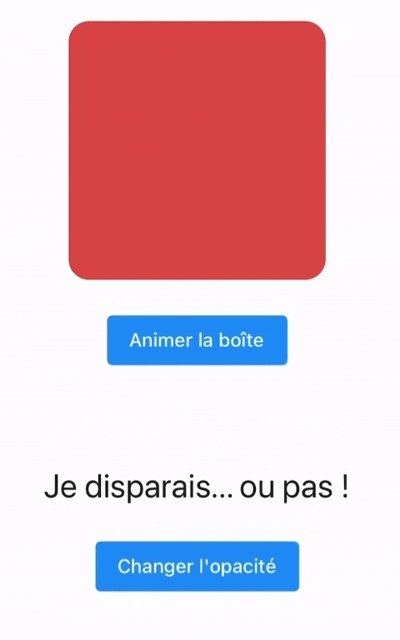
1. Un conteneur animé : Changer dynamiquement la taille, la couleur, ou la forme**
Le widget AnimatedContainer permet d’animer automatiquement toute propriété modifiable comme la taille, la couleur, les coins arrondis ou les marges, à chaque appel de setState().
Cela évite d’utiliser un Controller ou d’écrire des animations manuelles, tout en rendant le rendu visuel très naturel.
Exemple :
import 'package:flutter/material.dart';
class BoiteAnimee extends StatefulWidget {
const BoiteAnimee({Key? key}) : super(key: key);
@override
_BoiteAnimeeState createState() => _BoiteAnimeeState();
}
class _BoiteAnimeeState extends State<BoiteAnimee> {
double _taille = 100;
Color _couleur = Colors.blue;
void _modifierBoite() {
setState(() {
_taille = _taille == 100 ? 200 : 100;
_couleur = _couleur == Colors.blue ? Colors.red : Colors.blue;
});
}
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
AnimatedContainer(
duration: const Duration(seconds: 1),
curve: Curves.easeInOut,
width: _taille,
height: _taille,
decoration: BoxDecoration(
color: _couleur,
borderRadius: BorderRadius.circular(15),
),
),
const SizedBox(height: 20),
ElevatedButton(
onPressed: _modifierBoite,
child: const Text("Animer la boîte"),
),
],
);
}
}
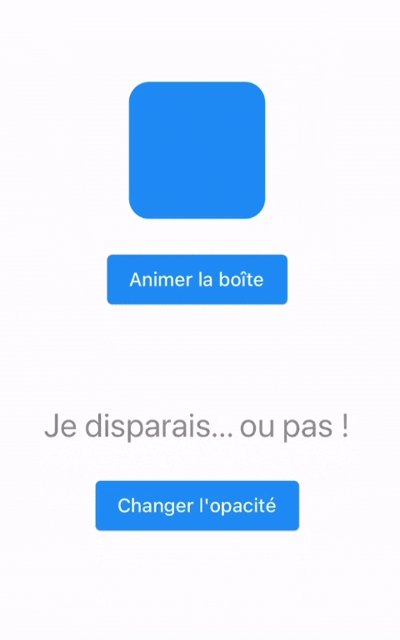
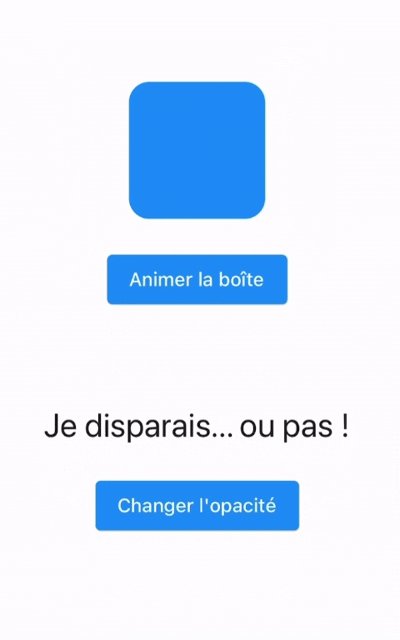
2. Faire apparaître ou disparaître un widget en douceur
Parfois, il est plus subtil de faire apparaître ou disparaître un élément en fondu plutôt que brutalement. AnimatedOpacity est parfait pour cela.
Il permet de modifier progressivement la visibilité d’un widget, tout en conservant son espace dans le layout.
Exemple :
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class OpaciteAnimee extends StatefulWidget {
const OpaciteAnimee({Key? key}) : super(key: key);
@override
_OpaciteAnimeeState createState() => _OpaciteAnimeeState();
}
class _OpaciteAnimeeState extends State<OpaciteAnimee> {
double _opacite = 1.0;
void _changerOpacite() {
setState(() {
_opacite = _opacite == 1.0 ? 0.0 : 1.0;
});
}
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
AnimatedOpacity(
duration: const Duration(seconds: 1),
opacity: _opacite,
child: const Text(
"Je disparais... ou pas !",
style: TextStyle(fontSize: 24),
),
),
const SizedBox(height: 20),
ElevatedButton(
onPressed: _changerOpacite,
child: const Text("Changer l'opacité"),
),
],
);
}
}
Intégrer tous les widgets dans une seule page ( main.dart )
Une fois les widgets créés, nous allons les afficher ensemble dans une interface simple. Chaque animation sera placée dans une Column pour s’empiler verticalement.
Exemple d’intégration :
import 'package:flutter/material.dart';
import 'boiteAnimee.dart';
import 'OpaciteAnimee.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.white,
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Padding(
padding: const EdgeInsets.all(60),
child: BoiteAnimee(), // Ici, le premier Widget
),
Padding(
padding: const EdgeInsets.all(8.0),
child: OpaciteAnimee(), // Ici, le deuxième Widget
),
],
),
),
),
debugShowCheckedModeBanner: false,
);
}
}
Voici le résultat

✅ Conclusion
Ce que nous avons vu aujourd’hui n’est que la surface de ce que Flutter permet en matière d’animation. Avec peu de code, nous pouvons transformer une interface basique en une expérience visuelle fluide, réactive et agréable.
Références :
Site officiel de Flutter : https://flutter.dev/ (Page consultée le 21 mars 2025).
Documentation Flutter : https://docs.flutter.dev/ (Page consultée le 21 mars 2025).
FAQ Flutter : https://docs.flutter.dev/resources/faq (Page consultée le 21 mars2025).
Flutter (logiciel) – Wikipédia : https://fr.wikipedia.org/wiki/Flutter_(logiciel) (Page consultée le 21 mars 2025).
Flutter sur GitHub (open source) : https://github.com/flutter/flutter (Page consultée le 21 mars 2025).
Animation and motion widgets (Liste d'animations) : https://docs.flutter.dev/ui/widgets/animation (Page consultée le 20 mars 2025).
Flutter Animations Comprehensive Guide : https://medium.com/flutter-community/flutter-animations-comprehensive-guide-cb93b246ca5d (Page consultée le 18 mars 2025).
Lien pour la première image et un article complet sur Flutter : https://reliasoftware.com/blog/what-is-flutter (Page consultée le 21 mars 2025).
🔁 À très bientôt pour la suite de notre aventure Flutter !

Commentaires1
Article super intéressant,…
Article super intéressant, merci pour ces explications ! J’adore la simplicité des animations avec Flutter. Est-ce qu’on peut combiner AnimatedContainer et AnimatedOpacity sur le même widget pour animer à la fois la taille et la transparence ?