Anime.js n'est pas seulement une bibliothèque pour créer de belles animations; elle vous permet également de les contrôler avec précision. Grâce à des méthodes simples comme play(), pause(), restart() et reverse(), vous pouvez décider quand lancer, arrêter, redémarrer ou inverser vos animations. Cela est très utile pour créer des interfaces interactives qui répondent aux actions de l'utilisateur. Dans un contexte professionnel, ces outils sont indispensables pour ajuster le déroulement des animations selon le comportement de l'utilisateur, par exemple pour mettre en pause une animation lors du survol d'un élément ou pour redémarrer un diaporama quand l'utilisateur le demande. Dans cet article, nous explorerons en détail la théorie derrière ces commandes et verrons des extraits de code qui illustrent leur fonctionnement.
Jouer et Mettre en Pause
Les méthodes play() et pause() permettent de contrôler le démarrage et l'arrêt d'une animation. Plutôt que de laisser une animation jouer en continu, ces commandes vous offrent la possibilité de la démarrer ou de la suspendre en fonction des interactions de l'utilisateur.
Comment ça marche ?
- play() : Cette méthode lance l'animation à partir de sa position actuelle.
- pause() : Cette méthode interrompt temporairement l'animation, sans la réinitialiser, de sorte qu'elle puisse reprendre exactement où elle s'était arrêtée.
let animation = anime({
targets: '#element',
translateX: 250,
duration: 2000,
easing: 'easeInOutQuad',
autoplay: false, // Ne démarre pas automatiquement
loop: true,
direction: 'alternate'
});
document.getElementById('playBtn').addEventListener('click', () => {
animation.play();
});
document.getElementById('pauseBtn').addEventListener('click', () => {
animation.pause();
});
Avec ce code, l'animation ne démarre que lorsque l'utilisateur clique sur "Play". En cliquant sur "Pause", l'animation s'interrompt, permettant ainsi un contrôle précis du déroulement.

Redémarrer l'Animation
Parfois, il est nécessaire de réinitialiser une animation pour la revoir du début. La méthode restart() remet l'animation à zéro et la relance immédiatement.
Pourquoi utiliser restart() ?
- Elle permet de revoir l'effet complet d'une animation, utile pour des diaporamas, des démonstrations ou des tutoriels.
- Elle réinitialise l'animation dans son état initial, garantissant que l'utilisateur voit le début de l'animation à chaque redémarrage.
let animation = anime({
targets: '#element',
translateX: 300,
duration: 2000,
easing: 'easeInOutQuad',
autoplay: true,
loop: true,
direction: 'alternate'
});
document.getElementById('restartBtn').addEventListener('click', () => {
animation.restart();
});
Ici, le bouton "Restart" permet de remettre l'animation au départ et de la relancer, ce qui peut être particulièrement utile pour un slider de projets où l'utilisateur souhaite revoir l'ensemble des contenus.

Inverser la Direction
La méthode reverse() vous permet d'inverser le sens de l'animation en cours. Cela est très pratique pour créer des effets de retour ou pour offrir à l'utilisateur la possibilité de changer la direction d'un mouvement.
Comment fonctionne reverse() ?
- Elle ne réinitialise pas l'animation, mais inverse simplement le chemin de l'animation à partir de sa position actuelle.
- Elle peut être combinée avec des timelines pour inverser des séquences complexes de mouvements.
let squareTimeline = anime.timeline({
autoplay: true,
loop: true,
direction: 'normal',
easing: 'easeInOutQuad'
});
squareTimeline
.add({ targets: '#element', translateX: 300, duration: 1000 })
.add({ targets: '#element', translateY: 300, duration: 1000 })
.add({ targets: '#element', translateX: 0, duration: 1000 })
.add({ targets: '#element', translateY: 0, duration: 1000 });
document.getElementById('reverseBtn').addEventListener('click', () => {
squareTimeline.reverse();
});
Dans cet extrait, une timeline anime un élément en suivant un chemin en forme de carré. Lorsque l'utilisateur clique sur le bouton "Reverse", la direction de l'animation est inversée, permettant ainsi de voir le trajet en sens inverse.

Comment Utiliser ces Contrôles sur Votre Site ?
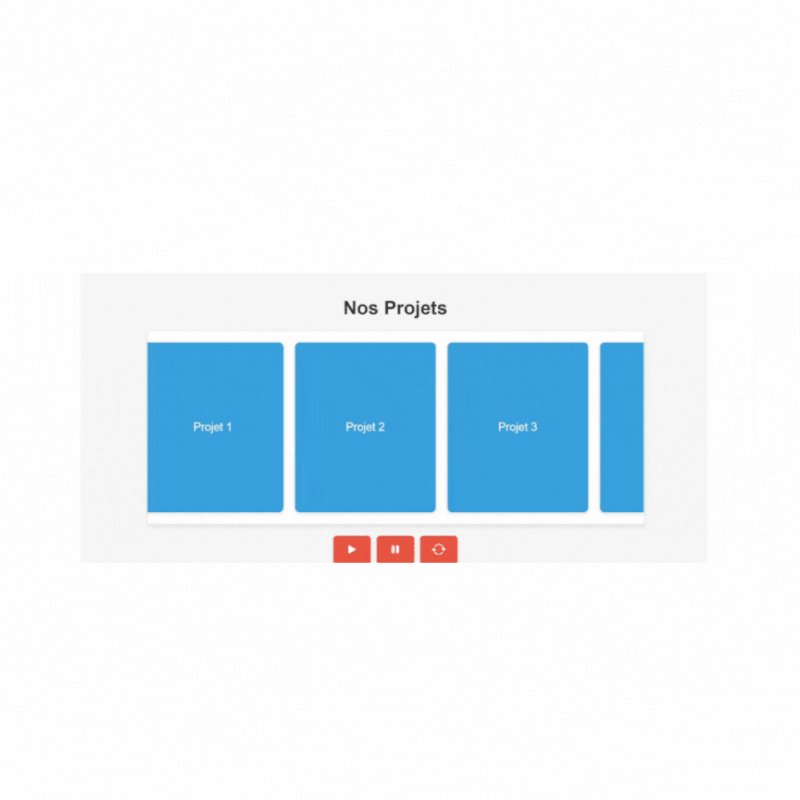
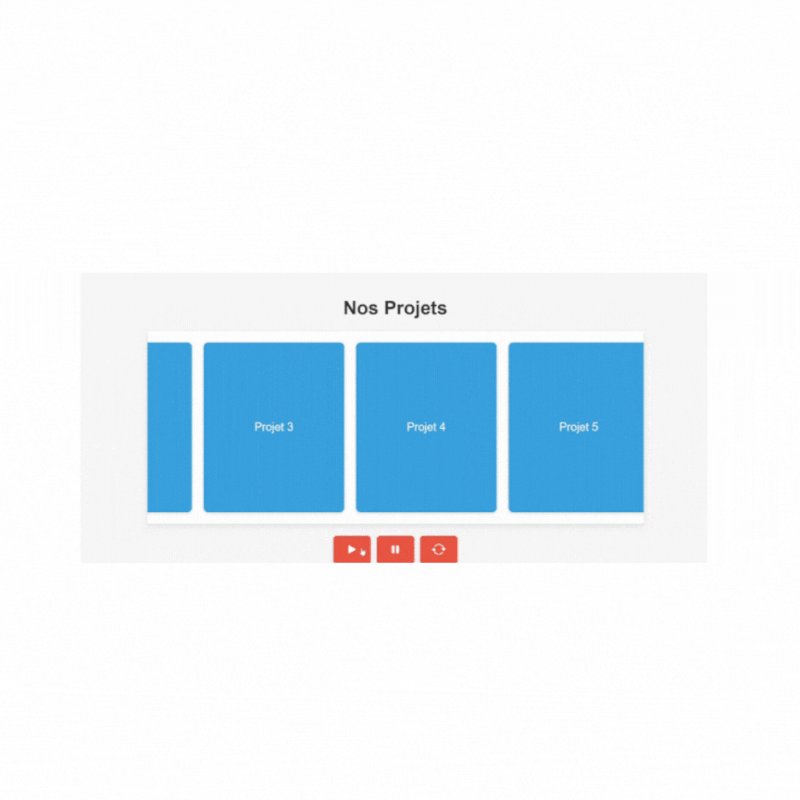
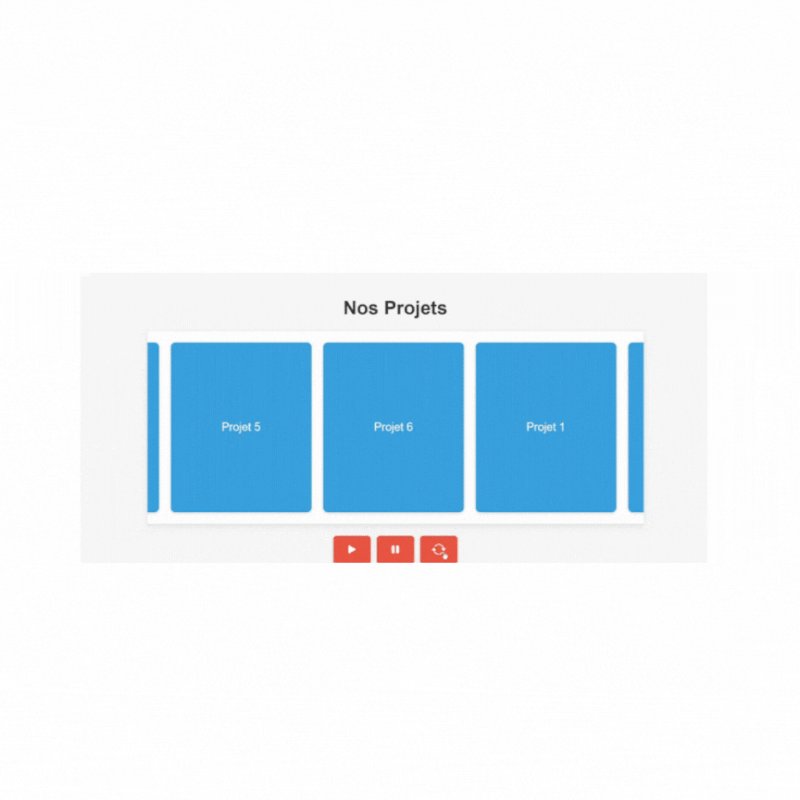
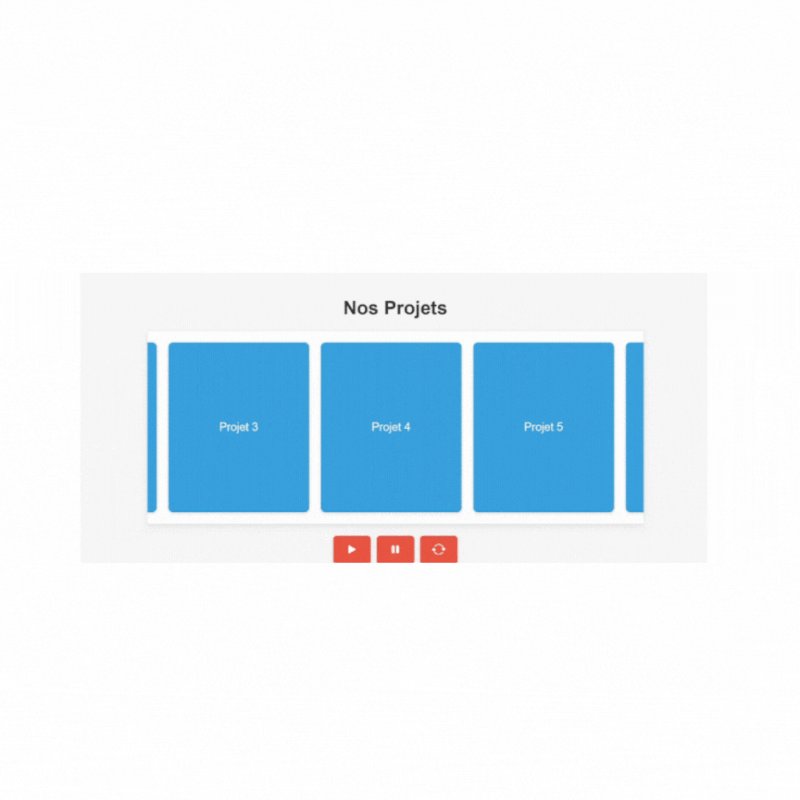
Imaginez un site de portfolio où une série de projets défile en continu. Vous pouvez intégrer ces commandes de contrôle pour offrir une expérience interactive :
- Play/Pause : Permettre à l'utilisateur de démarrer le défilement pour explorer les projets, puis de le mettre en pause pour examiner un projet en particulier.
- Restart : Donner l'option de revenir au début du slider, afin de revoir l'ensemble des projets.
- Reverse : Offrir la possibilité d'inverser le défilement pour comparer des projets dans un ordre différent.
Ces fonctionnalités rendent l'interface plus réactive et améliorent la navigation, car elles donnent le contrôle à l'utilisateur sur le déroulement des animations.

Conclusion
Les méthodes de contrôle d'Anime.js – play(), pause(), restart() et reverse() – sont des outils puissants pour créer des animations interactives et adaptables. Elles vous permettent de démarrer, interrompre, réinitialiser ou inverser vos animations en fonction des besoins des utilisateurs, tout en offrant une expérience fluide et engageante.
Ces commandes sont simples à implémenter et peuvent être intégrées dans de nombreux types de sites, que ce soit pour des portfolios, des diaporamas ou des interfaces interactives. En les utilisant judicieusement, vous pourrez transformer vos animations en véritables éléments interactifs qui améliorent la navigation et l'expérience utilisateur.
Références consultées
- Ivaylo Gerchev : « Getting Started with Anime.js » sur SitePoint, https://www.sitepoint.com/get-started-anime-js/#creatinganimationswithtimelines (page consultée le 16 mars 2025).
- Documentation officielle d'Anime.js, https://animejs.com/documentation/#timelineBasics (page consultée le 16 mars 2025).
Commentaires