Rebienvenue dans ma veille technologique sur le serveur de développement Vite. Aujourd'hui, nous verrons pourquoi utiliser des greffons, je donnerais quelques exemples de greffons qui pourraient vous être utiles et j'expliquerai comment créer son propre module d'extension.
Pourquoi utiliser des greffons
Les greffons dans Vite permettent principalement d'étendre ses fonctionnalités au moment de l'exécution du serveur de développement. Ceux-ci sont simplement des modules JavaScript qui peuvent être utilisés dans le code source à l'aide de « hooks ». Un « hook » est une manière de rendre disponibles certaines fonctions à plusieurs composants d'une application.
Quelques exemples de greffons
Parmi les greffons disponibles pour Vite, on peut compter @vitejs/plugin-vue, @vitejs/plug-in-react, @sveltejs/vite-plugin-svelte et plusieurs autres qui ont tous quelque chose en commun. Chacun de ces plug-ins sont utilisés pour assurer la compatibilité de Vite avec des cadres d'applications comme Vue.js, React et Svelte. Ceux-ci font aussi partie des modèles d'échafaudages qui permettent de créer rapidement une application Vite avec votre framework préféré. Pour rappel, on peut échafauder un projet avec la commande suivante :
$ npm create vite@latest mon-application -- --template LE-NOM-DU-MODÈLE
Si vous préférez coder en TypeScript pour avoir une meilleure sécurité et sureté du typage, vite-plugin-dts est ce qu'il vous faut. Ce greffon permet d'analyser votre code source écrit en TypeScript et de gérer le typage. Un autre greffon qui peut être très utile est vite-plugin-eslint. Celui-ci va procéder à une analyse statique du code source lors du démarrage du serveur de développement et va empêcher la compilation si des erreurs de « linting » sont présentes. Un autre exemple de greffon est vite-plugin-svgr qui cette fois-ci pourrait vous être utile si vous utilisez souvent des images vectorielles avec le framework React. Cette extension va convertir les fichiers de type « .svg » en composants React réutilisables optimisant ainsi le flux de travail pour les applications React multiplateformes.
Faire son propre greffon
Quand on crée un greffon pour Vite, plusieurs « hooks » sont mis à notre disposition pour effectuer diverses actions lors de l'exécution du serveur de développement. Il y a par exemple config() qui permet de modifier la configuration de Vite ou en retourner une différente. On peut utiliser load() pour définir une logique de chargement personnalisée pour un module ou buildStart() qui permet d'effectuer des actions lorsque Vite débute le processus de compilation. Pour cet exemple de greffon, le « hook » transform(code, id) va être utilisé afin d'effectuer une transformation du code avant qu'il soit empaqueté pour le navigateur.
Dans cet exemple, nous avons un greffon qui va remplacer automatiquement du code par une chaine de caractères de notre choix.
Tout d'abord, il faut définir une fonction avec le nom de notre greffon. Cette fonction va prendre deux paramètres, le premier est le code à chercher et le deuxième est le texte qui le remplacera. Ensuite, à l'intérieur du retour de la fonction, on y définit le nom de l'extension qui sera utilisé pour les messages d'erreurs et les journaux. Après, le « hook » transform(code, id) est appelé et la logique de remplacement du code est mise à l'intérieur.
export default function replaceTextPlugin(options = {}) {
const { search, replace } = options;
return {
name: 'replace-text-plugin',
transform(code, id) {
if (id.endsWith('.js')) { // Target only JS files
return code.replace(new RegExp(search, 'g'), replace);
}
return code;
},
};
}
Source. How To Write Vite Plugin?
Pour que le greffon soit utilisable par Vite, il faut lui spécifier certaines informations dans le fichier vite.config.js que je vais devoir créer dans mon cas, car il n'existe pas par défaut dans la version Vanilla de Vite.
D'abord, il faut importer le module qui contient l'extension. Puis, il faut appeler dans la section plugins la méthode principale du greffon et spécifier dans les paramètres le code à remplacer et par quoi le remplacer.
import replaceTextPlugin from './replace-text-plugin';
export default {
plugins: [
replaceTextPlugin({
search: 'Bonjour',
replace: 'Bonsoir',
}),
],
};
Source. How To Write Vite Plugin?
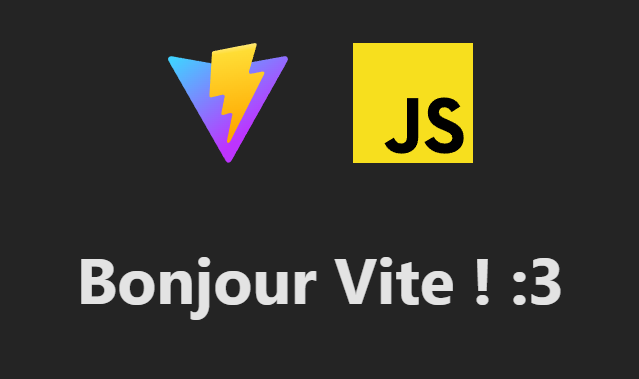
Avant
Sur la page

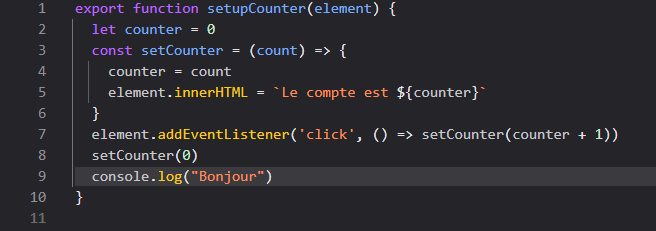
Dans le code source du navigateur

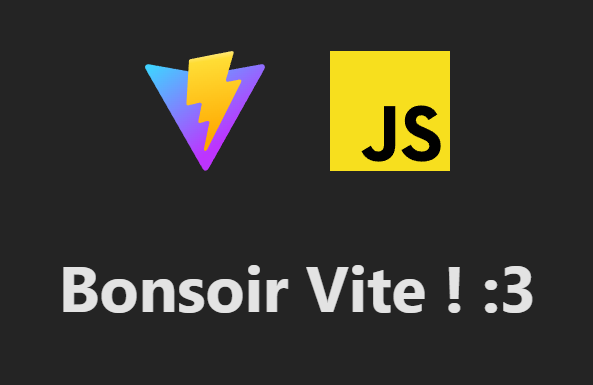
Après
Sur la page

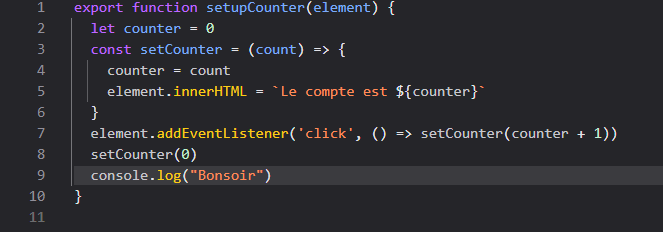
Dans le code source du navigateur

Comme on peut le voir ici, toutes les occurrences de « Bonjour » on étés remplacées dans les fichiers de code source JavaScript que l'on retrouve dans le navigateur.
Références
Medium. "How To Write Vite Plugin?". Consultée le 24 février 2025. https://medium.com/@turingvang/how-to-write-vite-plugin-d8580153ee97
Vite. "Using Plugins". Consultée le 24 février 2025. https://vite.dev/guide/using-plugins
Medium. « Best Vite Plugins to Supercharge Your Development Workflow ». Consultée le 27 février 2025. https://medium.com/@appvintechnologies/best-vite-plugins-to-supercharge-your-development-workflow-69680f37b7d7
Rollup. « Plugin Development ». Consultée le 27 février 2025. https://rollupjs.org/plugin-development/#conventions

Commentaires1
Ordre des hooks dans Vite
C'est vraiment intéressant! J'ai une question : y a-t-il un ordre dans lequel Vite exécute les hooks d’un greffon lors du build? Ce serait sympa de savoir comment ça fonctionne.