Dans mon dernier article, j’ai présenté une introduction à Flutter et comment installer l’environnement de développement. Aujourd’hui, passons à l’étape suivante : créer une application mobile interactive sous forme de petit jeu. Mon objectif est d’aider les étudiants et développeurs débutants à comprendre Flutter tout en construisant un projet ludique et motivant.
Présentation du jeu
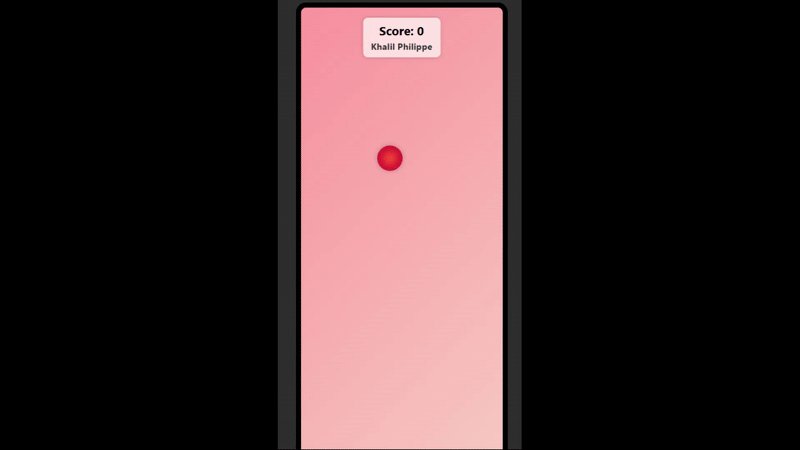
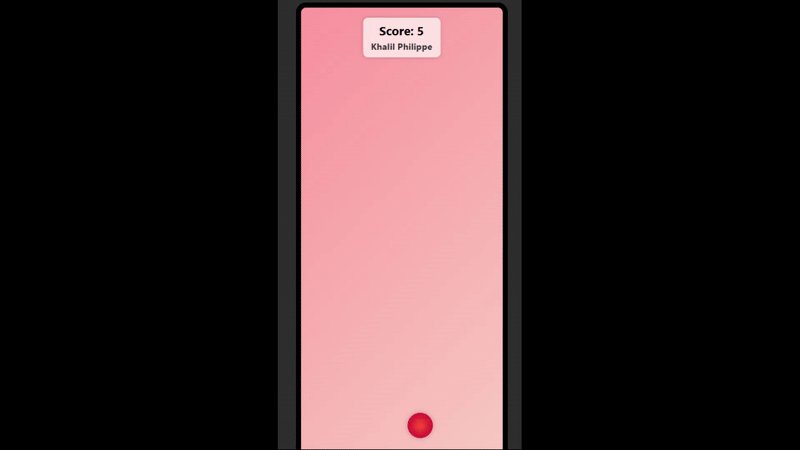
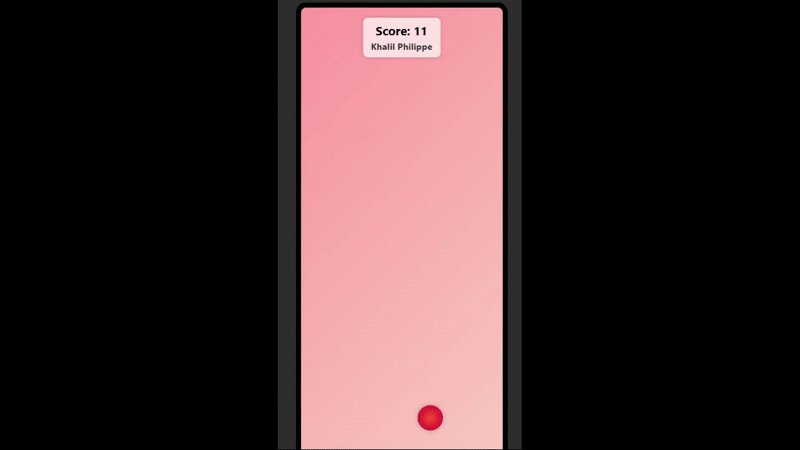
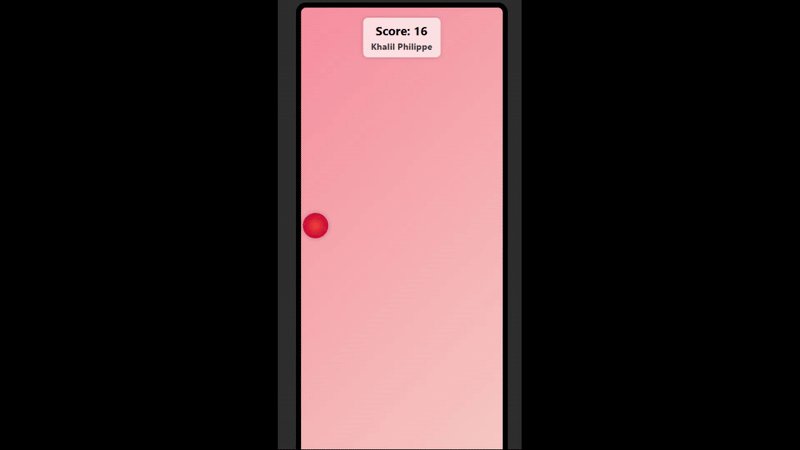
J’ai choisi de développer un jeu simple mais amusant : Tap the Ball. Le concept est basique : une balle apparaît aléatoirement sur l’écran, et l’utilisateur doit appuyer dessus pour marquer des points. Le score s’affiche en haut de l’écran, et le jeu s’accélère progressivement.
Compétences abordées :
- Gestion de l’interface utilisateur avec Flutter
- Gestion de l’état avec
StatefulWidget - Utilisation de
setStatepour mettre à jour l’UI en temps réel - Gestion des événements tactiles
- Minuterie pour complexifier le jeu
1. Création du projet Flutter
Tout d’abord, j’ai créé un nouveau projet Flutter en utilisant Android Studio :
- Ouvrir Android Studio
- Créer un projet Flutter : File > New Flutter Project
- Configurer le chemin du SDK
- Choisir "Flutter Application" comme type de projet
- Exécuter le projet de base
Une fois le projet généré, j’ai remplacé le code par défaut par mon propre code pour le jeu.
2. Structure du jeu
J’ai structuré mon projet de la manière suivante :
lib/
├── main.dart (Fichier principal)
├── game_screen.dart (Écran du jeu)
├── score_widget.dart (Affichage du score)
Le fichier main.dart est le point d’entrée de l’application et affiche l’écran principal du jeu.
3. Code du jeu : Explications détaillées
3.1 Interface du jeu
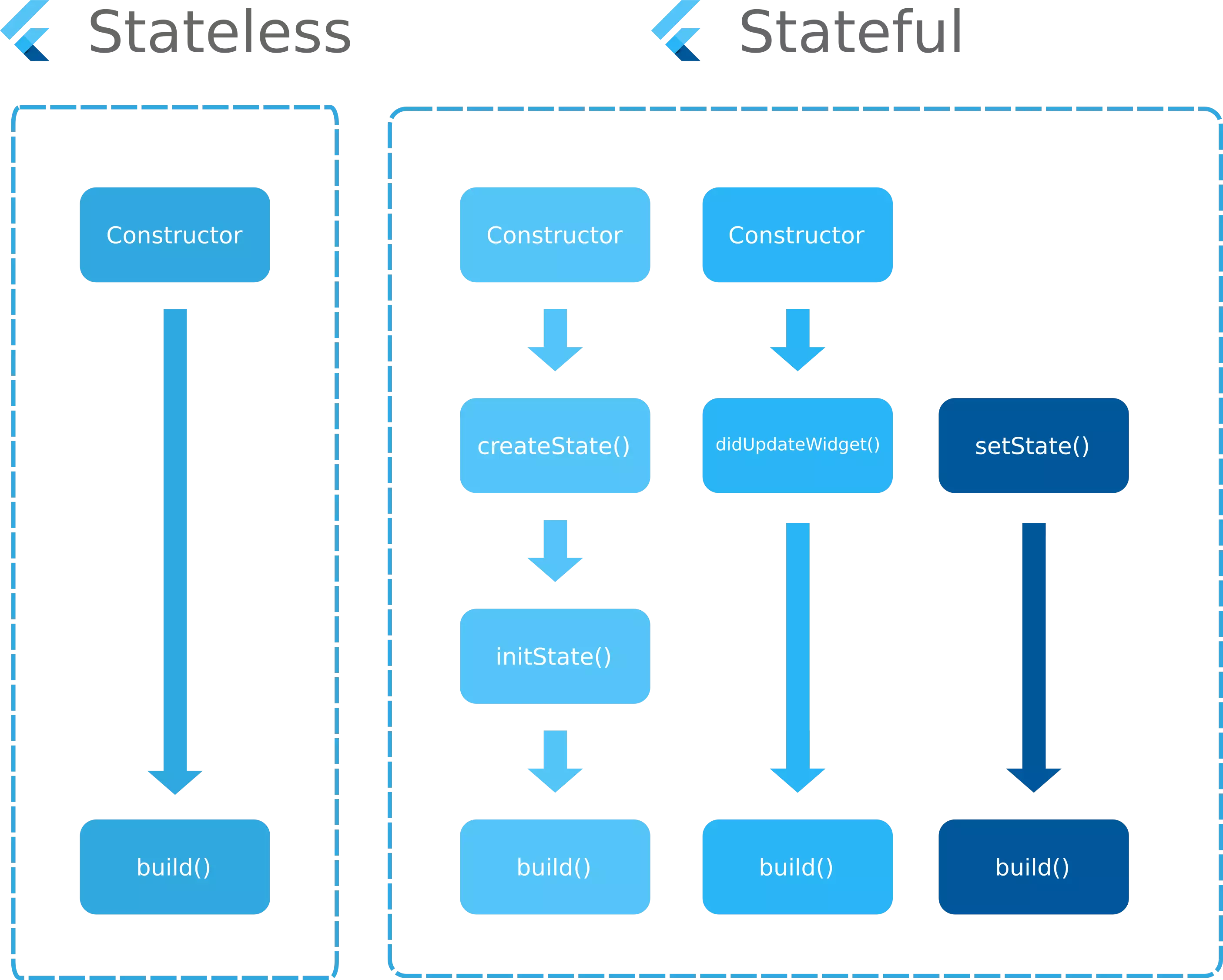
J’ai utilisé un StatefulWidget pour gérer l’évolution du jeu et mettre à jour l’état à chaque interaction.
import 'dart:async';
import 'dart:math';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Tap the Ball',
theme: ThemeData(primarySwatch: Colors.blue),
home: GameScreen(),
);
}
}
3.2 Gestion du jeu avec StatefulWidget
J’ai créé un StatefulWidget qui affiche la balle à une position aléatoire.
class GameScreen extends StatefulWidget {
@override
_GameScreenState createState() => _GameScreenState();
}
class _GameScreenState extends State<GameScreen> {
int score = 0;
double posX = 100;
double posY = 100;
final Random random = Random();
Timer? timer;
@override
void initState() {
super.initState();
startGame();
}
void startGame() {
timer = Timer.periodic(Duration(seconds: 1), (timer) {
setState(() {
posX = random.nextDouble() * 300;
posY = random.nextDouble() * 600;
});
});
}
void increaseScore() {
setState(() {
score++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Score: \$score')),
body: Stack(
children: [
Positioned(
left: posX,
top: posY,
child: GestureDetector(
onTap: increaseScore,
child: Container(
width: 50,
height: 50,
decoration: BoxDecoration(
color: Colors.red,
shape: BoxShape.circle,
),
),
),
),
],
),
);
}
@override
void dispose() {
timer?.cancel();
super.dispose();
}
}
4. Explications techniques
-
StatefulWidget: J’ai utilisé unStatefulWidgetpour permettre la mise à jour de l’interface à chaque interaction. -
setState(): Chaque fois que l’utilisateur clique sur la balle, le score est incrémenté et l’UI est mise à jour. -
Random(): La position de la balle est modifiée aléatoirement à chaque seconde. -
Timer.periodic(): Utilisé pour déplacer la balle automatiquement toutes les secondes et ajouter du dynamisme au jeu. -
dispose(): J’ai annulé la minuterie pour éviter les fuites de mémoire lorsque l’utilisateur quitte l’écran.

5. Résultats et améliorations possibles
En testant cette démo, j’ai pu créer une expérience fluide et interactive avec Flutter. Quelques idées d’amélioration :
- Ajouter une limite de temps pour rendre le jeu plus compétitif.
- Inclure un mode multijoueur local.
- Ajouter des animations et effets sonores pour rendre l’expérience plus engageante.
Conclusion
Cette expérience m’a permis d’explorer la gestion d’état avec Flutter et de mieux comprendre l’interactivité d’une application mobile. En utilisant des widgets comme StatefulWidget, setState() et Timer, j’ai réussi à concevoir un jeu interactif et évolutif. Ce projet peut être une base pour des applications plus avancées.
Si vous souhaitez approfondir vos connaissances sur Flutter, je vous recommande les ressources suivantes.
Références
- Google. (s.d.). Flutter documentation. Flutter. https://flutter.dev/docs (Consulté le 26 février 2025)
- GeeksforGeeks. (2024, 10 mai). Flutter Game Development. GeeksforGeeks. https://www.geeksforgeeks.org/ (Consulté le 26 février 2025)
- Créer votre première application Flutter. https://codelabs.developers.google.com/codelabs/flutter-codelab-first?hl=fr#0 (Consulté le 26 février 2025)

Commentaires2
Améliorations du jeu
Selon toi, quelle amélioration rendrait ce jeu encore plus amusant et interactif ?
Information concernant le ''Css'' du jeu
Salut, je me demandais si le child: Container représentait effectivement les caractéristiques de la balle dans le jeu ? Et si oui est-ce que c'est possible d'ajouter des caractéristiques différentes, genre le niveau de rebound, etc.