Dans les précédents articles, nous avons découvert l’installation de Flutter et la gestion des widgets qui composent l’interface. Mais comment rendre une application interactive ? Comment un widget peut-il réagir aux actions de l’utilisateur et conserver un état ?
Dans cet article, nous allons explorer la gestion de l’état en Flutter, comprendre la différence entre StatelessWidget et StatefulWidget, et apprendre à utiliser setState() et Provider, deux solutions courantes pour gérer l’état d’une application. Enfin, nous verrons comment créer et importer des widgets personnalisés, un élément essentiel pour structurer efficacement une application Flutter.
| source vers Les états : https://www.editions-eni.fr/livre/flutter-developpez-vos-applications-mobiles-multiplateformes-avec-dart-9782409025273/les-etats
Qu’est-ce que l’État en Flutter ?
En Flutter, l’état désigne toutes les données qui changent au cours de la vie d’un widget. Un bouton activé, un champ de texte modifié, un compteur mis à jour : tout cela repose sur la gestion de l’état.
| source vers Les états : https://www.geeksforgeeks.org/flutter-stateful-vs-stateless-widgets/
Il existe deux types principaux de widgets :
- StatelessWidget : Un widget immuable, dont le contenu ne change pas après sa création.
- StatefulWidget : Un widget dynamique, capable de modifier son état et de reconstruire son interface en conséquence.
| source vers les types principaux de widgets : https://www.geeksforgeeks.org/flutter-stateful-vs-stateless-widgets/
Différence entre StatelessWidget et StatefulWidget
1. StatelessWidget : Un widget fixe
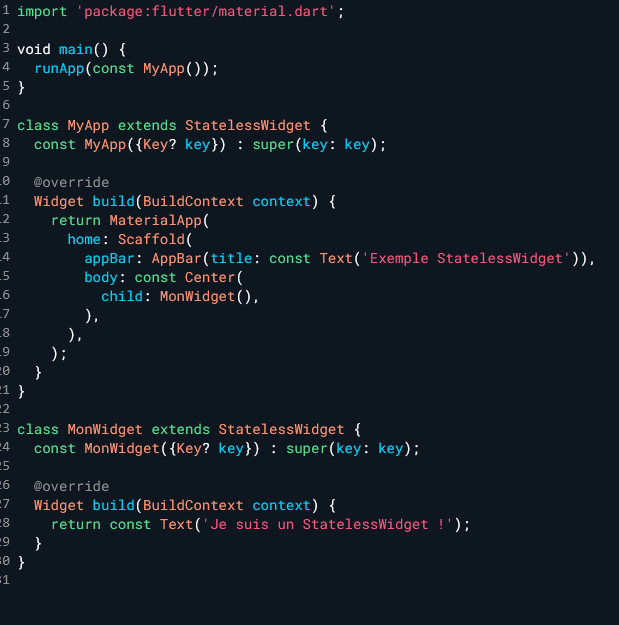
Un StatelessWidget est utilisé lorsque le contenu d’un widget ne change jamais après son initialisation. Voici un exemple de StatelessWidget affichant un simple texte>
Le code :
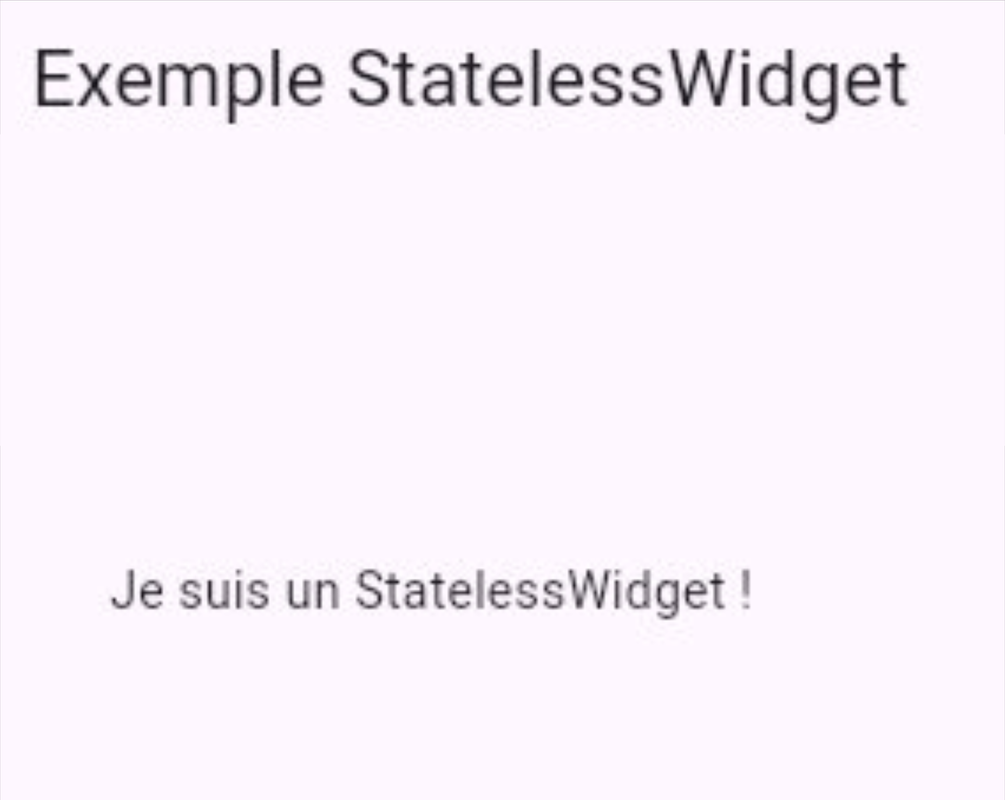
Le résultat :
📌 Quand utiliser un StatelessWidget ?
- Lorsque le widget ne dépend d’aucune interaction utilisateur (ex. un titre, une icône).
- Lorsqu’il n’a aucune variable modifiable après son rendu initial.
2. StatefulWidget : Un widget dynamique
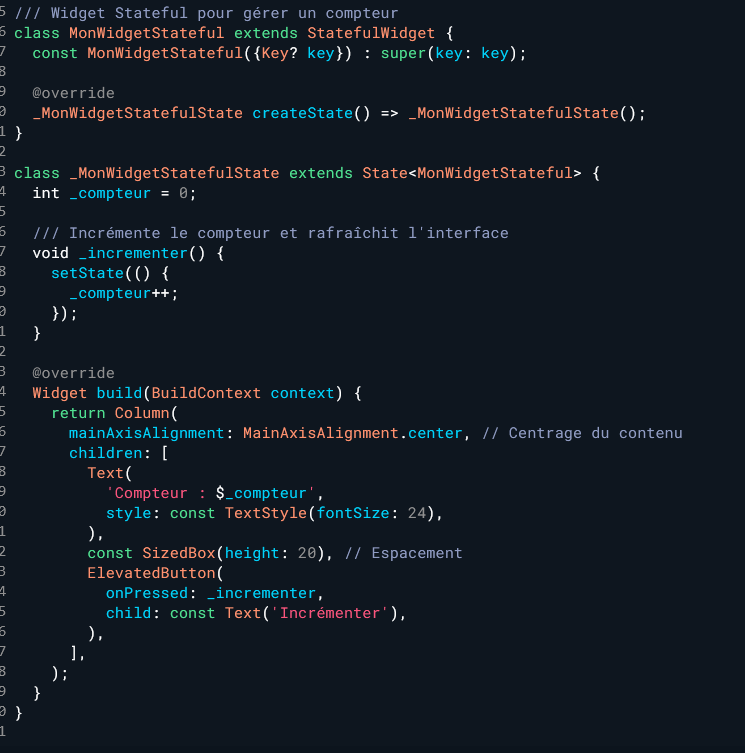
Un StatefulWidget, en revanche, permet de modifier son contenu en fonction d’actions ou d’événements. Exemple d’un compteur qui s’incrémente lorsqu’on appuie sur un bouton.
Le code :
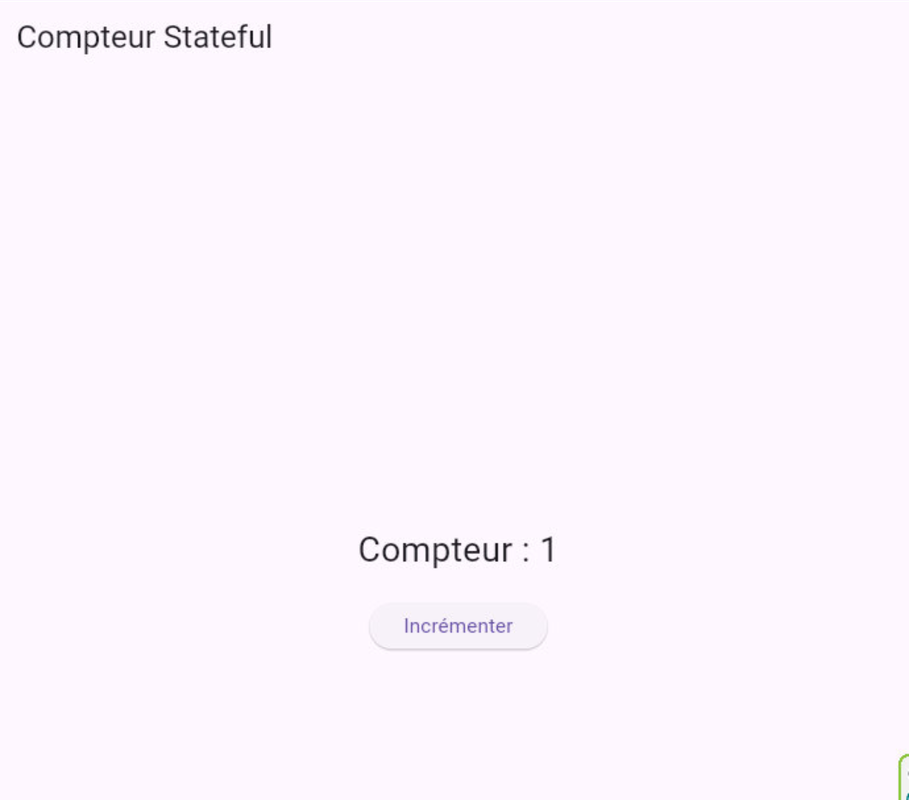
L'affichage :
Créer et Importer un Widget Personnalisé
Comme Flutter repose sur les widgets, il est essentiel de savoir créer ses propres widgets réutilisables.
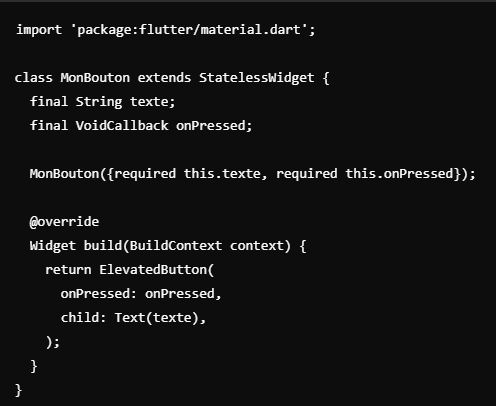
Créer un Widget Personnalisé
Un widget est simplement une classe Dart qui étend StatelessWidget ou StatefulWidget. Exemple :
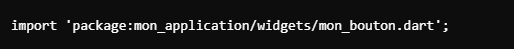
Importer un Widget Personnalisé
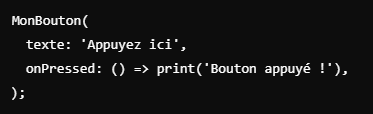
L’utiliser dans un écran :
Créer des widgets réutilisables permet d’organiser son code proprement et de gagner du temps.
| source vers les widgets personnalisés : https://www.geeksforgeeks.org/flutter-custom-widgets/
Conclusion
Dans cet article, nous avons vu comment gérer l’état dans une application Flutter et comment organiser les widgets pour qu’ils soient dynamiques et interactifs.
Résumé :
✅ StatelessWidget : Fixe, sans état.
✅ StatefulWidget : Dynamique, avec état modifiable.
✅ setState() : Gestion d’état locale.
✅ Provider : Gestion d’état globale.
✅ Widgets personnalisés : Pour mieux organiser son code.
👉 Dans le prochain article, nous verrons la navigation entre les écrans et comment créer une application multi-pages en Flutter !
Références :
Site officiel de Flutter : https://flutter.dev/ (Page consultée le 22 février 2025).
Documentation Flutter : https://docs.flutter.dev/ (Page consultée le 22 février 2025).
FAQ Flutter : https://docs.flutter.dev/resources/faq (Page consultée le 22 février 2025).
Flutter (logiciel) – Wikipédia : https://fr.wikipedia.org/wiki/Flutter_(logiciel) (Page consultée le 22 février 2025).
Flutter sur GitHub (open source) : https://github.com/flutter/flutter (Page consultée le 22 février 2025).
À très bientôt pour la suite de notre aventure Flutter !







Commentaires