Bienvenue ou rebienvenue dans ma veille technologique. Pour cet article de mon blogue, je vais entrer dans les détails d'une fonctionnalité de Vite qui peut vous sauver beaucoup de temps lors du développement d'applications Web; le Hot Module Replacement ou Remplacement de Module à Chaud.
Qu'est-ce que HMR
Le remplacement de module à chaud permet de modifier, ajouter ou supprimer un module pendant que l'application fonctionne et ce sans recharger l'entièreté de la page actuelle. Le premier avantage d'utiliser cette fonctionnalité lors du développement est que l'application va garder son état actuel qui serait normalement perdu lors du rechargement de la page. Ensuite, cela va sauver du temps de développement en mettant à jour ce qui a été changé et en gardant intact le reste. Enfin, cette fonctionnalité n'est pas seulement réservée aux modules JavaScript, elle est implémentée par défaut pour refléter instantanément dans le navigateur les changements effectués au code source CSS.
Comment ça fonctionne
Dans Vite, pour qu'un module puisse utiliser la fonctionnalité de remplacement à chaud, il doit utiliser l'API de cycle de vie HMR pour gérer ce qui va devoir être fait d'un ancien module et quand le nouveau module doit prendre ça place.
Pour commencer, il faut attacher une fonction de rappel à notre module. L'API import.meta.hot.accept() est à la racine de HMR et sert à délimiter le module qui va être affecté par HMR. On appelle maintenant notre module un module accepté. Après, s’il y a besoin de faire un nettoyage quelconque, on peut utiliser import.meta.hot.dispose() ; on pourrait par exemple réinitialiser certains états dans une application. Par la suite, il y a import.meta.hot.prune(). Cette méthode ressemble à la précédente, mais elle n'est appelée qu'une fois. On peut l'utiliser pour faire un nettoyage final lorsqu'un module est enlevé de l'exécution de notre application. Enfin, il y a import.meta.hot.invalidate(), qui est souvent utilisée avec import.meta.hot.accept() pour invalider rapidement un module si une certaine condition survient.
Comment l'utiliser avec Vite
Prenons l'exemple du projet par défaut généré par Vite lors du blogue précédent. Celui-ci inclut par défaut un compteur cliquable simple écrit en JavaScript.
export function setupCounter(element) {
let counter = 0
const setCounter = (count) => {
counter = count
element.innerHTML = `count is ${counter}`
}
element.addEventListener('click', () => setCounter(counter + 1))
setCounter(0)
}
Ensuite, le module est importé dans main.js et la méthode setupCounter(document.querySelector('#counter')) est appelée pour mettre en place le compteur. Si l’on essaye de modifier le code du module de compteur en ce moment, Vite va automatiquement recharger la page complète de notre site et afficher ce message dans la console : [vite] (client) page reload src/counter.js. Disons que je ne veux pas qu'il recharge complètement la page à chaque modification, mais seulement la partie qui a été modifiée. Je pourrais rajouter ceci à la fin du fichier main.js :
if (import.meta.hot) {
import.meta.hot.accept('./counter.js', (nouveauCompteur) => {
nouveauCompteur.setupCounter(document.querySelector('#counter'))
})
}
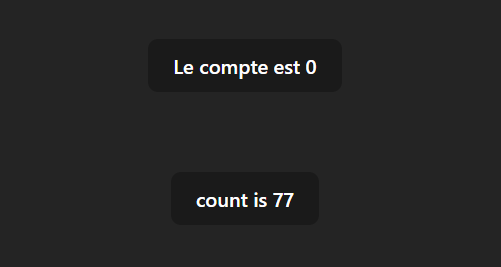
Maintenant je vais modifier le texte affiché par le compteur par element.innerHTML = `Le compte est ${counter}` et je vais sauvegarder le fichier. Plutôt que de recharger complètement la page pour refléter la modification, seulement le module sera rechargé. On peut en avoir la confirmation en regardant le message de la console [vite] (client) hmr update /src/main.js qui nous confirme que le module a bien été remplacé à chaud.
Pour visualiser cet exemple, nous avons ici deux compteurs. Le premier, utilise la fonctionnalité HMR de Vite et le deuxième non.

Si je modifie le texte dans le module du premier compteur, seulement le premier sera rechargé et le deuxième restera intact.

Références
- webpack. « Hot Module Replacement ».Consultée le 20 février 2025. https://webpack.js.org/concepts/hot-module-replacement/
- Bjorn Lu. « Hot Module Replacement is Easy ». Consultée le 20 février 2025. https://bjornlu.com/blog/hot-module-replacement-is-easy

Commentaires2
Utile pour le développement
Ça me donne goût développer en utilisant vite.
Je me demandais s'il est possible d'utiliser cette fonctionnalité dans le cadre du développement d'une application en vue.js ?
Merci pour ta réponse,
Réponse
En effet, Vite peut être utilisé pour développer une application Vue.js mais il peut aussi être intégré au développement de d'autres cadres d'applications pour le Web comme React ou Svelte.