Créer une application simple avec Bubble : Étapes 1 à 3
Bon, maintenant qu’on a vu dans les derniers articles comment Bubble peut rendre la création d’applications web aussi simple que de faire du glisser-déposer, passons aux choses sérieuses. Dans cet article, on va plonger directement dans les trois premières étapes pour commencer à construire notre application sans coder. Et croyez-moi, même si vous êtes loin d’être un expert, vous allez voir, c’est loin d’être compliqué. Petite note avant de débuter: les noms des onglets et des actions seront en anglais, car il n'y a pas d'autres langues sur la plateforme. Ainsi, vous ne serez pas déboussolés.Étape 1 : Créer un compte et commencer un nouveau projet
La première chose à faire, c’est évidemment de créer un compte sur Bubble. C’est rapide et gratuit. Il vous suffit de vous rendre sur le site Bubble.io, de vous inscrire avec votre adresse e-mail ou votre compte Google, et hop, vous êtes prêts à commencer.Une fois votre compte créé, vous allez être redirigé vers votre tableau de bord. Là, il suffit de cliquer sur "Create a new app" pour démarrer un nouveau projet. Et là, vous avez deux choix : soit vous commencez à zéro avec un modèle vierge, soit vous choisissez un modèle déjà tout prêt. Si c’est votre première fois, je vous conseille de partir d’un modèle vide, histoire de vraiment comprendre comment chaque partie de l’app est construite. Les modèles pré-existants sont pratiques, mais ils risquent de vous limiter niveau personnalisation.
Étape 2 : Concevoir la structure de l’application
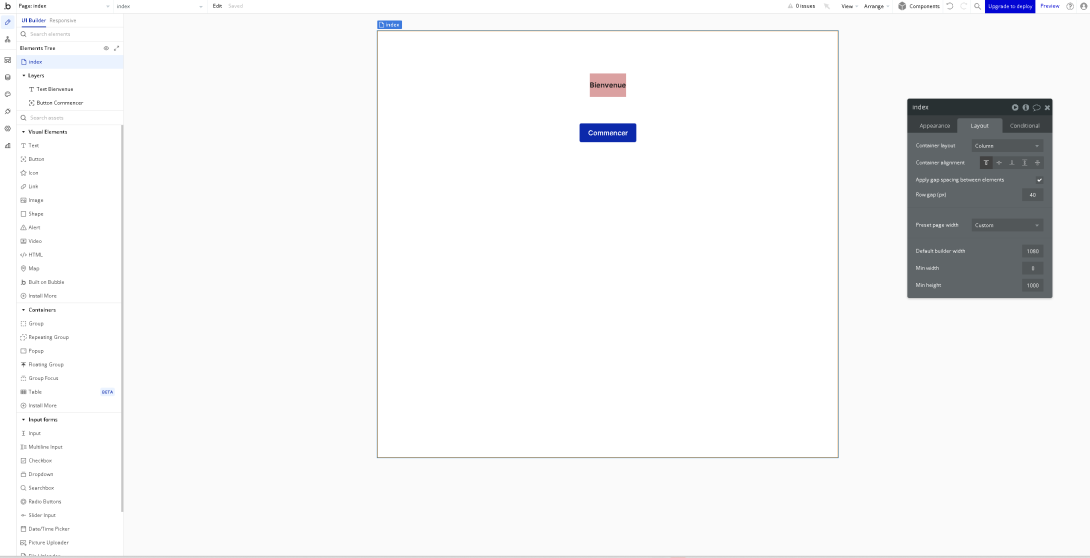
Une fois votre projet créé, il est temps de passer à l’étape de la création. Bubble nous propose un éditeur visuel très intuitif qui permet de tout construire sans écrire une ligne de code. Vous allez donc pouvoir jouer avec les éléments de votre interface en toute liberté.Commencez par la page d'accueil de votre application. Cliquez sur l’onglet "Design" à gauche et ajoutez des éléments comme des textes, des images, des boutons ou des zones de texte. Par exemple, placez un texte avec le titre "Bienvenue" et un bouton "Commencer" juste en dessous. Le principe ici, c’est d’avoir une interface claire et simple, et vous allez voir, ça ne prend pas longtemps à faire.
Ensuite, vous pouvez organiser tous ces éléments comme bon vous semble. Si vous créez une application de gestion de tâches, par exemple, ajoutez un champ pour entrer des tâches et un bouton pour les ajouter. La beauté du truc, c’est que vous n’avez pas à vous soucier de la mise en page complexe, Bubble se charge de ça pour vous.
Et évidemment, vous pouvez aussi ajouter des pages à votre application. Pour cela, allez dans l’onglet "Pages" et créez des pages supplémentaires pour votre app, comme une page de connexion ou une page de profil utilisateur. Chaque page peut avoir un design et une structure différents, tout dépend de votre projet.
Étape 3 : Créer des workflows pour interagir avec l’utilisateur
Maintenant, on entre dans le cœur de l’application : les workflows. Un workflow, c’est une action qui se déclenche quand l’utilisateur fait quelque chose : clique sur un bouton, soumet un formulaire, ou tout autre interaction.Prenons l’exemple du bouton "Commencer" qu’on a ajouté sur la page d’accueil. Vous allez lui attribuer une action : lorsqu’un utilisateur clique dessus, vous voulez probablement qu’il soit redirigé vers une autre page de l’application. C’est ici qu’on définit ça.
Allez dans l’onglet "Workflow", et cliquez sur "Click here to add a workflow". Ensuite, sélectionnez l’action "Navigate to page" et choisissez la page vers laquelle vous voulez rediriger l’utilisateur. Voilà, dès que l’utilisateur clique sur ce bouton, il sera automatiquement dirigé vers la page que vous avez définie. Mais les workflows ne se limitent pas à ça. Vous pouvez ajouter des actions comme la création de nouvelles données dans la base (si, par exemple, vous voulez enregistrer une tâche dans votre application de gestion), ou encore afficher un message de confirmation. Chaque workflow peut être enrichi de multiples actions pour rendre votre application dynamique.
Ce qui est top avec Bubble, c’est que vous pouvez tester les workflows en temps réel. Il suffit de cliquer sur le bouton Preview en haut à droite pour voir si tout fonctionne comme prévu. Si ça ne marche pas, vous pouvez revenir en arrière et corriger facilement les actions.
Conclusion des trois premières étapes
Voilà, on a vu comment démarrer un projet sur Bubble, configurer la structure de votre application et créer des workflows pour interagir avec l’utilisateur. Ces trois premières étapes sont la base sur laquelle vous allez construire votre projet. Une fois que vous aurez bien maîtrisé tout ça, vous serez prêt à explorer des fonctionnalités plus avancées comme la gestion des bases de données ou l’ajout de plugins.Dans le prochain article, on s’attaquera à la gestion des bases de données sur Bubble et à comment tester et publier votre application pour qu’elle soit prête à être utilisée par vos utilisateurs.
Restez avec moi, la suite s’annonce tout aussi excitante. Et entre-temps, lancez-vous, testez, et commencez à construire vos premières applications sans avoir à coder !
Références:
- "Formation Bubble.io : comment créer une app sans coder - GUIDE COMPLET DÉBUTANTS 2025", Maxime Gadras, https://www.youtube.com/watch?v=wi_wgBcbAJU (vidéo consultée le 18 février 2025)
- "Bubble: tout savoir pour débuter", Superforge, https://www.superforge.io/articles/bubble-tout-savoir-pour-debuter (page consultée le 6 février 2025)

Commentaires1
Très bon article ! As-tu des…
Très bon article ! As-tu des conseils pour optimiser les performances d’une application Bubble lorsqu’elle commence à avoir beaucoup d’utilisateurs?