Table des matières
- Pourquoi SvelteKit ?
- Qu'est-ce que SvelteKit ?
- Svelte vs SvelteKit : Quelle différence ?
- Créer une première page avec SvelteKit
- Pourquoi choisir SvelteKit pour un projet réel ?
- Conclusion
- Références
Pourquoi SvelteKit ?
Si tu as aimé Svelte pour sa simplicité et sa réactivité, alors SvelteKit va te plaire encore plus ! Il s'agit d'un framework qui permet de construire des applications web modernes en s'appuyant sur Svelte, tout en ajoutant des fonctionnalités puissantes comme le routing, le rendu côté serveur (SSR) et le static site generation (SSG).
Avec SvelteKit, on passe du simple composant interactif à une application complète, optimisée pour la performance et facile à déployer.
Qu'est-ce que SvelteKit ?
SvelteKit est le framework officiel basé sur Svelte, conçu pour simplifier le développement d'applications web. Contrairement à un simple projet Svelte, SvelteKit gère la structure d'une application avec :
- Un système de routing dynamique : basé sur les fichiers (comme Next.js)
- Le rendu côté serveur (SSR) et le pré-rendu (SSG) : pour booster les performances
- Une gestion simplifiée des requêtes API
- Un système de chargement de données performant
Svelte vs SvelteKit : Quelle différence ?
| Fonctionnalité | Svelte | SvelteKit |
|---|---|---|
| Composants réactifs | ✅ Oui | ✅ Oui |
| Routing | ❌ Non | ✅ Oui (fichiers +page.svelte) |
| SSR & SSG | ❌ Non | ✅ Oui (rendu optimisé côté serveur) |
| Gestion des requêtes API | ❌ Nécessite une lib externe | ✅ Intégré dans les +page.server.js |
| Optimisation SEO | ❌ Pas optimisé (SPA uniquement) | ✅ Oui (statique ou SSR) |
Créer une première page avec SvelteKit
1. Installation de SvelteKit
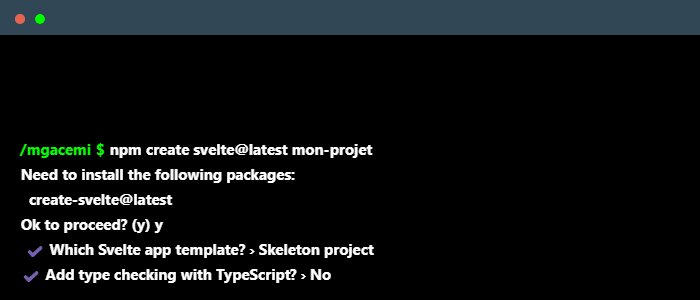
Assure-toi d'avoir Node.js installé, puis lance dans le terminal :
npm create svelte@latest mon-projet
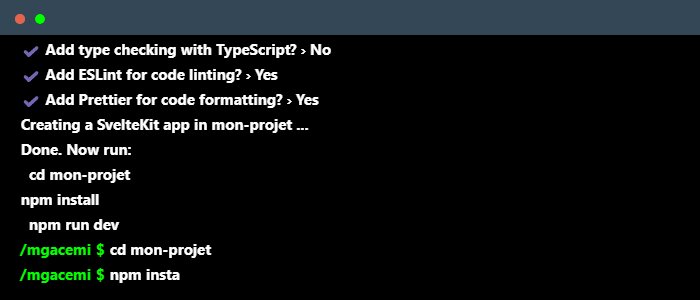
cd mon-projet
npm install
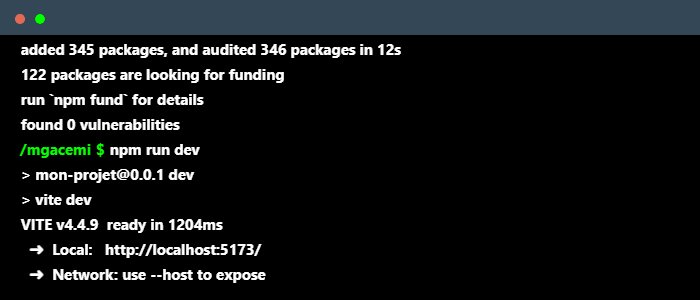
npm run dev

Ça démarre un serveur local, et ton projet est prêt !
2. Créer une page simple
Dans src/routes/+page.svelte, ajoute :
<script>
let message = "Bienvenue sur SvelteKit !";
</script>
<h1>{message}</h1>
<p>Ce framework simplifie le développement d’applications web modernes.</p>
Et voilà ! Tu as déjà une page fonctionnelle !
Pourquoi choisir SvelteKit pour un projet réel ?
Facilité d'apprentissage – Pas besoin de configurer Webpack ou des routes compliquées
Performance – Moins de JavaScript côté client, chargement rapide
SEO-Friendly – Avec le rendu SSR ou statique
Adaptabilité – Convient aux petits sites statiques comme aux grandes applications dynamiques
Conclusion
SvelteKit est la meilleure façon de créer une application complète avec Svelte. Il apporte une structure claire, améliore les performances et simplifie le développement. Dans le prochain article, Dans la prochaine semaine, nous plongerons dans la réactivité dans Svelte… d’ici là, reste svelte ! 😉
Références
- Static Site Generation (SSG) Static Site Generation (SSG) (Page consulté le 18 février 2025)
- Qu'est ce que le SSR ? Qu'est ce que le SSR ? (Page consulté le 18 février 2025)
- Svelte vs SvelteKit: What's the Difference? Svelte vs. SvelteKit (Page consulté le 18 février 2025)
- SvelteKit Tutorial: Build a Website From Scratch Tutoriel SvelteKit( Page consulté le 18 février 2025)
- SvelteKit Getting started Guide SvelteKit( Page consultée le 18 février 2025 )
- SvelteKit in 100 seconds vidéo youtube de Fireship( Page consultée le 18février 2025 )
- Simulateur de terminal Terminal gif ( Page consultée le 18février 2025 )

Commentaires2
Svelte VS SveltKit
Apres avoir lu ton article, je me demande pourquoi est-ce que ce n'est pas tout le monde qui utilise SvelteKit lorsqu'il s'agit d'un environnement, est-ce qu'il y a un avantage a ne pas utiliser SvelteKit et simplement Svelte ?
Merci
Merci du commentaire !
SvelteKit est idéal pour les applications web complètes, mais Svelte seul reste un excellent choix quand on veut un maximum de flexibilité.