Vous êtes un architecte , prêt à concevoir le bâtiment de vos rêves. Devant vous s’étend un espace vide, un monde où tout est possible. Mais avant de poser la première pierre, il vous faut une idée précise. De quels matériaux avez-vous besoin ? Par où commencer ? C'est pourquoi il vous faut un plan.
Créer une scène en Three.js, c’est comme dessiner un plan qui donne vie à un bâtiment. On assemble des formes, on choisit des matériaux et on ajuste l’éclairage afin de rendre l’environnement le plus réaliste possible. Mais avant d’aller en détail, voilà une petite description de Three.js.
Three.js en quelques mots
Three.js est une bibliothèque JavaScript qui simplifie la création de contenu 3D en exploitant WebGL. WebGL est un outil de bas niveau qui nécessite beaucoup de code pour afficher une simple forme. Three.js nous permet ainsi de contourner cette complexité en offrant des objets préconstruits et des fonctionnalités prêtes à l’emploi.
À l’origine, Three.js a été développé en 2010 par Ricardo Cabello, également connu sous le pseudonyme Mr. doob. Son objectif était de rendre la création de graphismes 3D sur le web plus accessible. Avant son introduction, les développeurs devaient écrire du code WebGL complexe, pour afficher une simple forme. Grâce à Three.js, il est désormais possible de générer des scènes 3D interactives avec beaucoup moins de lignes de code, rendant ainsi la technologie plus abordable pour un plus grand nombre de créateurs.
Après avoir compris ce qu'est Three.js et son utilité, voyons maintenant les éléments essentiels qui va composer votre plan.
Les éléments clés d’une application Three.js
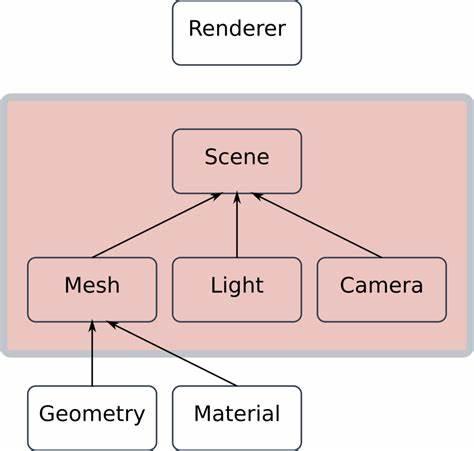
Une scène Three.js repose sur plusieurs composants fondamentaux :
La scène – L’univers 3D
C’est l’espace dans lequel nous allons disposer nos objets, comme une maquette vierge prête à être remplie.
Les maillages (Mesh) – Les objets 3D
Un objet 3D est défini par deux éléments essentiels :
- Une géométrie (cube, sphère, plan, etc.).
- Un matériau (couleur, texture, transparence, etc.).
Par exemple, un cube rouge est un objet avec une géométrie cubique et un matériau rouge.
La lumière – Illuminer la scène
Sans lumière, tout reste invisible. Three.js propose différents types d’éclairage, comme la lumière directionnelle (similaire au soleil) ou la lumière ambiante qui éclaire uniformément toute la scène.
La caméra – Le point de vue
La caméra définit la manière dont nous voyons la scène. La caméra en perspective est la plus utilisée, car elle imite la vision humaine.
Le moteur de rendu – Affichage de la scène
Le WebGLRenderer de Three.js prend en charge l’affichage de notre scène en exploitant la puissance de la carte graphique.
Conclusion
Félicitation, vous avez maintenant toute les connaisssances, qu’il faut pour commencer la construction de votre premier monde 3D.
Une fois ces bases comprises, nous pourrons finalement toucher au code et enrichir notre scène avec des animations, des interactions et des effets visuels spectaculaires qui seront présentés dans les futurs blogs.
Prêt à donner vie à votre imagination ?
Source
https://en.threejs-university.com/2021/08/02/chapter-1-the-basic-concepts-of-three-js/
https://dev.to/mohith/a-deep-dive-into-threejs-exploring-the-beauty-of-3d-on-the-web-5812

Commentaires2
Ressenti personnel
Wow! Merci, je m'intéresse au design en 3D et ton article m'a permis de mieux comprendre comment certains sites arrivent à nous afficher un rendu 3D grâce à du javascript. Je voulais savoir, peut-on ajouter plusieurs lumières dans une seule et même scène? Merci d'avance!
Importer des modèles 3D dans Three.js
Article très intéressant ! J’ai déjà expérimenté avec Three.js, mais ce qui me freinait, c’était de devoir tout construire à partir de formes géométriques de base. Existe-t-il un moyen d’importer des modèles 3D déjà créés par d’autres pour gagner du temps et enrichir mes scènes ?