Bonjour à tous, et bienvenue au deuxième segment de ma veille technologique sur Next.js. Avant d’explorer en détail son fonctionnement, je souhaite cette semaine partager avec vous les avantages et les inconvénients de cette technologie.
Mais qu'est-ce que ça mange en hiver, Next.js ?
Tout d'abord, pour récapituler ce qu'est Next.js, il s'agit d'un framework open source créé par la compagnie Vercel. Il se base sur la bibliothèque JavaScript React et propose des outils prédéfinis pour simplifier la création de sites web. Il est particulièrement apprécié pour sa capacité à améliorer considérablement la rapidité de rendu des applications web grâce à ses fonctionnalités de rendu côté serveur et une gestion optimisée de la cache.
La principale différence avec React
Pour bien décrire l'un des changements principaux que Next.js apporte à React, il faut comprendre qu'une application React gère seulement le côté client d'une application, et il est alors nécessaire d'avoir un autre service séparé qui sert de backend. Grâce à Next.js et le Rendu côté serveur (Server-side rendering), il est désormais possible de combiner les deux dans un même projet, tout en gardant une séparation entre le côté client, l'API et la base de données, mais en simplifiant la gestion du projet en évitant de devoir changer de dépôt ou d'environnement.
Il est tout à fait possible cependant d'utiliser un backend distinct pour gérer l'accès aux données si l'on souhaite, et c'est même dans certains cas recommandé pour bien séparer les fonctions de chaque partie du code.
Les avantages
Voici quelques-uns des avantages de Next.js que j’ai trouvés particulièrement intéressants :
Rendu côté serveur (SSR) et génération de sites statiques (SSG)
La possibilité de servir du code statique à partir du serveur, et ce tout en gardant l'utilité des composants React, permet d'améliorer la rapidité de chargement des pages, en limitant le chargement dynamique qui est la spécialité de React à seulement les composants qui en ont besoin. Il faut noter également que cela améliore du même fait les performances pour les moteurs de recherche, puisque ceux-ci favorisent les sites ayant un temps de réponse rapide.
Système de routage basé sur la structure des fichiers
Next.js a une particularité intéressante quant au système de routage, celui-ci se base sur la structure des fichiers dans le dossier app du système de fichiers du projet. Il est donc facile d'avoir une visualisation des routes possibles dans notre application, et cela rend la génération d'une route et la configuration de celles-ci beaucoup plus faciles.
AltexSoft, Next.js Performance Optimization, 
Un écosystème au goût du jour
Un autre avantage de Next.js est qu'il s'intègre très facilement avec d'autres outils et librairies, tels que Redux pour la gestion de cache, SWR pour l'accès aux données, ou bien une librairie de composants comme Mantine. La plupart des derniers outils technologiques s'assurent qu'ils soient compatibles avec Next.js, ce qui est un très grand avantage pour accélérer le développement d'une application et permettre des fonctionnalités supplémentaires.
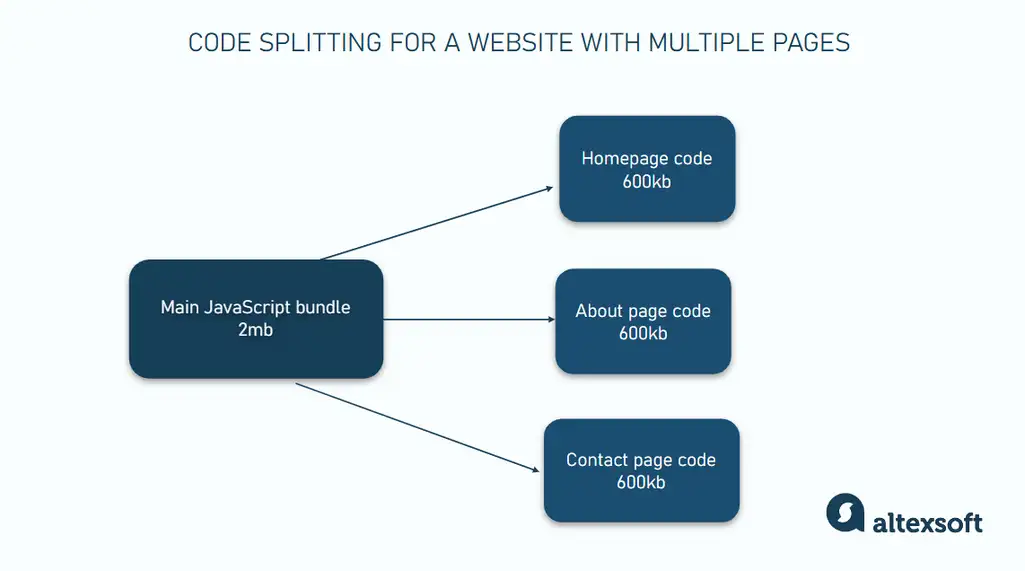
Séparation automatique du code
Next.js permet d'automatiquement séparer le code de l'application en plus petites parties, permettant ainsi de seulement exécuter le code JavaScript nécessaire pour la partie de l'application dans laquelle l'utilisateur se trouve, ce qui, à son tour, améliore le temps de chargement.
AltexSoft, Feature Comparison Chart for Next.js, 
Système de cache intégré
Par défaut, Next.js vient avec un système de cache intégré permettant de sauvegarder en mémoire certaines données reçues du côté serveur, afin d'accélérer le temps de chargement des pages et d'éviter des appels inutiles au backend. Il devient alors très facile, lors du développement, de mettre en place ce que l'on veut garder en mémoire et quand on veut invalider le cache.
Documentation et communauté
Le dernier avantage de ce framework est qu'il est très populaire, et l'avantage de cette popularité est qu'il y a beaucoup de documentation, d'exemples et d'outils supplémentaires créés par la communauté.
La documentation de Next.js est d'ailleurs très bien détaillée et exhaustive. Il s'agit d'un bon point de départ pour apprendre à l'utiliser, car il y a beaucoup d'exemples d'utilisation.
Si vous voulez bien apprendre les bases de React et Next.js, le site du framework offre même une section d'apprentissage pour être certain que vous appreniez les bonnes pratiques et les avantages de leurs fonctionnalités.
Les difficultés
Courbe d’apprentissage
Au niveau des difficultés, on ne se le cachera pas, la principale difficulté est qu'avec tous ses avantages sur l'optimisation de la performance et la grande personnalisation du rendu et de ce que le serveur renvoie au client vient également un niveau de complexité. Cela fait qu'il n'est pas facile de commencer à développer une application avec Next.js, puisqu'il faut avant tout avoir de bonnes bases de React et bien connaître les principes fondamentaux du développement Web. Cependant, cet inconvénient en vaut grandement la peine lorsqu'on regarde tous les avantages que Next.js peut apporter une fois qu'on maîtrise ces aspects.
Un cadre restrictif
Ce framework a été conçu pour avoir des opinions beaucoup plus rigides quant au développement des applications Web. Cela peut être un désavantage lorsqu'on veut faire des projets personnalisés qui requièrent de sortir du cadre de base de Next.js, ce qui peut être assez complexe pour une personne qui commence à l'utiliser. Il peut également être un désavantage si, en tant que développeur, nous ne sommes pas d'accord avec la structure d'un projet Next.js, comme par exemple le routage à l'aide du système de fichiers.
Récapitulatif
On peut voir au final que Next.js a beaucoup de points positifs qui valent la peine de surmonter les difficultés d'apprentissage. La possibilité de servir des pages statiques et dynamiques à la fois, en ayant un choix granulaire sur ce que l'on veut rendre dynamique, est un point que je trouve très attrayant, et j'ai déjà hâte à la semaine prochaine pour vous faire part de mes premiers pas avec cette technologie !
À la semaine prochaine !
Sources
Vercel Team, Next.js Documentation, https://nextjs.org/ (Page consultée le 5 février 2025).
CodeWalnut Team, Pros and Cons of Using Next.js, https://www.codewalnut.com/learn/pros-and-cons-of-using-nextjs (Page consultée le 5 février 2025).
AltexSoft Team, Next.js Pros and Cons, https://www.altexsoft.com/blog/nextjs-pros-and-cons/ (Page consultée le 6 février 2025).

Commentaires