Qu’est-ce que Webpack ?
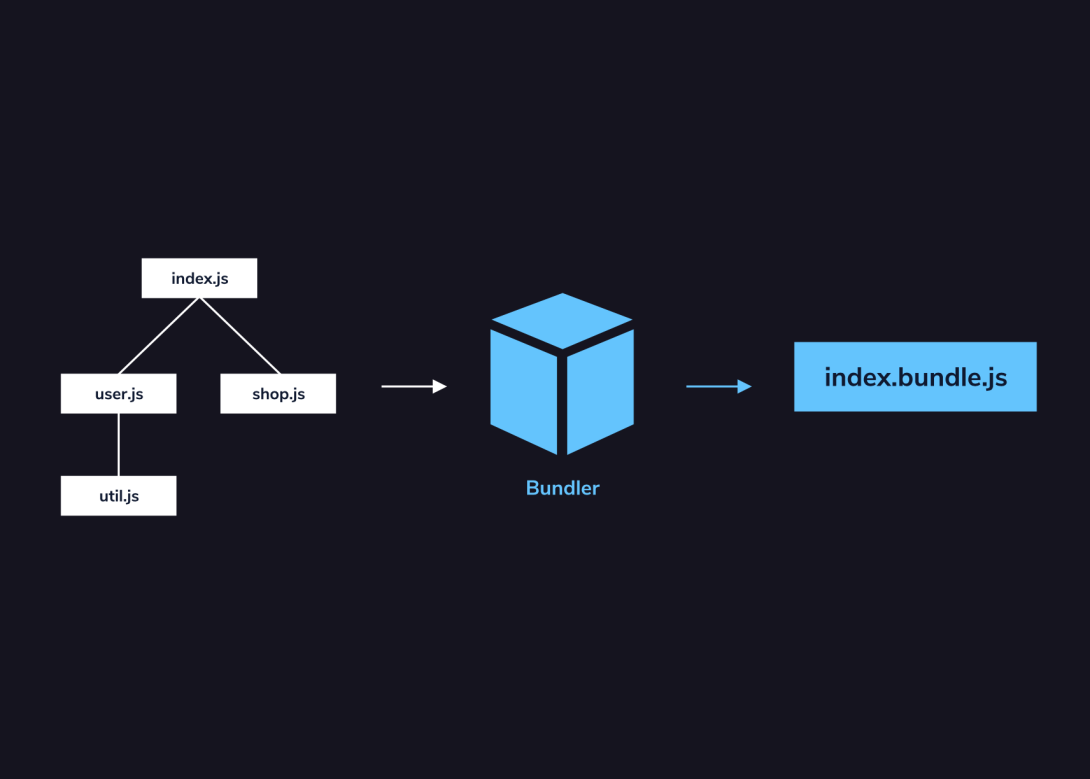
Webpack est un outil accessible et facile à utiliser. C'est un module bundler, c'est-à-dire un outil qui gère et regroupe différents modules de votre application web en un seul bundle (paquet).
Un module est une partie de votre application qui effectue une tâche spécifique et que vous pouvez importer lorsque nécessaire. Webpack prend en charge de plusieurs types de modules : ESM, CommonJS, AMD, et les combine en un seul bundle (paquet).
Cet outil est particulièrement utile pour les applications web JavaScript, y compris celles utilisant des bibliothèques comme React et des frameworks comme Vue.js et Angular. Son rôle principal est de simplifier et d’optimiser les sites web en regroupant différents fichiers (JavaScript, HTML, CSS, images, etc.) et en créant un fichier unique qui contient tous ces éléments, prêt à être utilisé dans l'application.
Installation de Webpack
Prérequise : avoir Node.js installé
npm install --save-dev webpack
npm install --save-dev webpack-cli
Pourquoi utiliser Webpack ?
J’ai mentionné que Webpack simplifie les sites web, mais comment exactement ? Et dans quelles situations est-il utile pour les développeurs ?
-
Optimisation des performances grâce au Tree Shaking : Webpack réduit la taille des fichiers en supprimant le code inutilisé grâce au tree shaking, et en minimisant les fichiers, ce qui améliore les performances de chargement.
-
Gestion des dépendances avec le Code Splitting : Webpack permet de charger uniquement les fichiers nécessaires pour chaque page, grâce à des mécanismes comme le code splitting. Webpack peut générer plusieurs chunks(bundles) de code, ce qui évite un chargement inutile et accélère le temps de chargement du site. Par exemple, si tu as une page avec des interactions (fonctionnalités), Webpack ne chargera que le code spécifique à cette page.
-
Utilisation recommandée : Webpack est particulièrement utile dans les projets web modernes où l'on utilise des frameworks comme React, Vue.js ou Angular, car il optimise le chargement et la gestion des ressources.
À venir la semaine prochaine
Pour le prochain blog, nous verrons des plugins intéressants à explorer, comment les utiliser, ainsi que la configuration de base et plus de concepts .
Références
Nwani Victory : « Getting Started With Webpack » dans smashingmagazine, https://www.smashingmagazine.com/2021/06/getting-started-webpack/ (page consultée le 4 février 2025).
Nimrod Kramer : « Webpack Basics for Beginners » dans daily.dev, https://daily.dev/blog/webpack-basics-for-beginners (page consultée le 4 février 2025).
« Tree Shaking » dans webpack site officiel, https://webpack.js.org/guides/tree-shaking/ (page consultée le 5 février 2025).
« Code Splitting » dans webpack site officiel, https://v4.webpack.js.org/guides/code-splitting/ (page consultée le 5 février 2025).
« Introduction to Build Tools » dans codeAcademy, https://www.codecademy.com/learn/learn-build-tools/modules/introduction-to-build-tools/cheatsheet (page consultée le 4 février 2025).
« Installation » dans webpack site officiel, https://webpack.js.org/guides/installation/ (page consultée le 4 février 2025).

Commentaires3
Quelles sont les différences avec Vite?
Bonjour Cristina!
Premièrement, merci pour l'article, c'était très intéressant!
J'ai connu un peu webpack, en travaillant avec dans le passé dans des projets React, mais je ne connaissais pas le Tree Shaking et le Code Splitting.
J'aimerais bien connaître les différences entre Webpack et Vite, car je sais que Vite a connu un grand gain en popularité dans les dernières années, donc je voulais savoir quels sont les avantages d'utilisés webpack au lieu de Vite, et s'ils remplissent les mêmes besoins?
Vite vs webpack
Bonjour M. Lafrance,
Merci ! En réalité, mon idée était de faire un blog consacré aux différences avec Vite et d'expliquer pourquoi je pense qu'il peut être idéal dans certains cas spécifiques. J'espère que vous attendrez ce blog avec impatience.
Merci et bonne journée, Cristina
Belle article
Ton article est super pour comprendre Webpack, surtout pour les débutants ! Les explications sur le Tree Shaking et le Code Splitting sont claires et précises. . Hâte de voir la suite sur les plugins !